- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Sau khi đọc bài viết này bạn sẽ không cảm thấy Google Docs chỉ là công cụ soạn thảo văn bản đơn thuần, bạn có thể lưu lại code snippet của mình với mầu sắc tô điểm không kém mà không cần style code ở phần mềm riêng và copy chúng vào google docs.
Ngay tại trên google docs có một Add On sẽ giúp bạn tự động nhận dạng mã ngôn ngữ và chuyển đổi bôi mầu cú pháp cho bạn. Thực hiện các bước dưới đây:
Bước 1 : Tạo Google Doc và viết một đoạn code. Sau đó lưu lại.
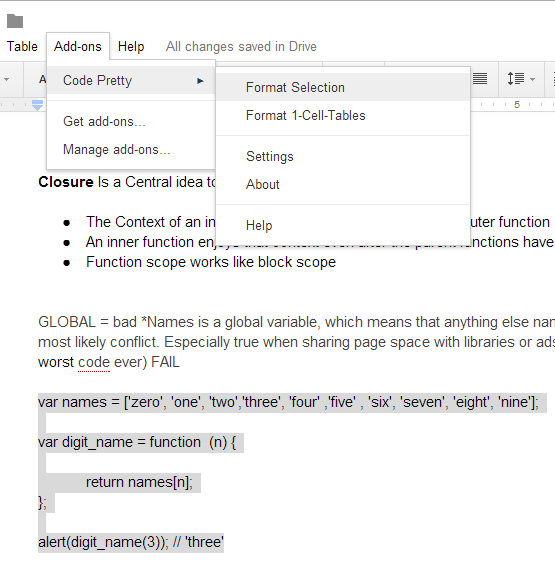
Bước 2: Truy cập menu Addons và tìm từ “Code Pretty”, rồi cài đặt addon này.
Bước 3: bôi đen đoạn code bạn sẽ làm đẹp, tiếp theo nhấn vào tab Addons->lựa chọn Code Pretty > Format Selection.

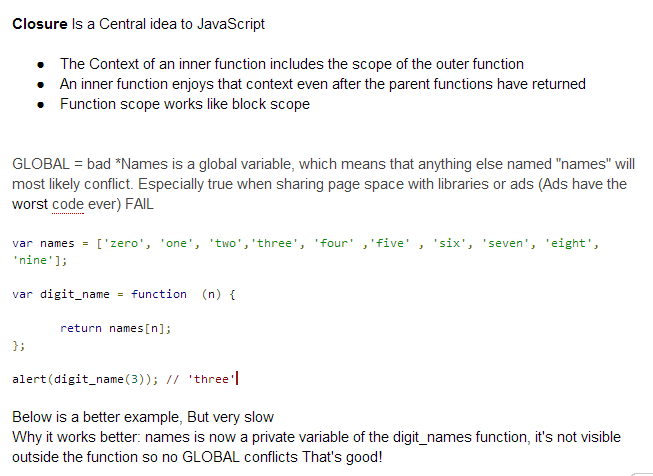
Sau khi bạn thực hiện thao tác trên, kết quả tài liệu của bạn chứa đoạn code sẽ như sau:

Thật tuyệt vời phải không. Nếu bạn thấy hay chia sẻ bài viết này với bạn bè trên mạng xã hội nhé.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype