- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Phân nội dung vào tabs sử dụng jquery, rất dễ dàng với jquery easytabs. Vậy tại sao chúng ta không dùng jQuery UI tabs? trên thực tế jQuery UI là một thư viện rộng sử dụng các thành phần tính năng thừa nếu bạn chỉ muốn tạo tabs cho website của mình. Và jQuery UI có ít giao diện cho bạn lựa chọn. Hầu hết tabs ui giống như sau:

Easytabs giúp bạn tùy chỉnh dễ dàng với nhiều giao diện tùy biến thông qua CSS rất tiện lợi. Các Hình ảnh demo của easytabs.
demo 1

demo 2

demo 3

demo 4

Những lý do sau bạn nên dùng jquery plugin easytabs này:
- Lightweight: kích thước .js tối giảm bản minified có 8kb và load nhanh so với jQueryUI core + tabs widget=20kb.
- Hiệu ứng chuyển giữa các tabs mượt.
- Cho phép tùy chỉnh giao diện tabs với CSS
- Thận thiện với cố máy tìm kiếm SEO
- Hỗ trợ load nội dung bằng Ajax.
- Có thể tạo nhiều tabs trên cùng một trang.
- Đây là open source viết bằng jquery
Cài đặt easytabs
Giống với jquery ui tabs, easytabs gồm thẻ markup HTML chứa dữ liệu tabs và phần thiết lập hoạt động tabs bằng hàm javascript của easytabs.
Thêm class active vào tab hiển thị nội dung mặc định trước. Và Các element tag trong tab này cũng nên có tên class="active". Ví dụ:
<ul>
<li class="active">
<a href="#tab-1" class="active">Tab 1</a>
</li><li>
</li><li>
<a href="#tab-2">Tab 2</a>
</li>
</ul>
Nếu không chỉ định tab mặc định thì easytabs lấy tab đầu tiên. Chèn đoạn html cấu tạo tabs sau vào trang web.
<div id="tab-container" class="tab-container">
<ul class='etabs'>
<li class='tab'><a href="#tabs1-html">HTML Markup</a></li>
<li class='tab'><a href="#tabs1-js">Required JS</a></li>
<li class='tab'><a href="#tabs1-css">Example CSS</a></li>
</ul>
<div id="tabs1-html">
<h2>HTML Markup for these tabs</h2>
<!-- content -->
</div>
<div id="tabs1-js">
<h2>JS for these tabs</h2>
<!-- content -->
</div>
<div id="tabs1-css">
<h2>CSS Styles for these tabs</h2>
<!-- content -->
</div>
</div>
Liên kết vào nội dung tabs sử dụng liên kết anchor link, tương ứng khớp với thuộc tính id của tag bao nội dung các tabs.
Chú ý: không thay id bằng class. Bắt buộc sử dụng ID selector “#”
Chèn đoạn CSS trang trí giao diện cho tabs.
.etabs { margin: 0; padding: 0; }
.tab { display: inline-block; zoom:1; *display:inline; background: #eee; border: solid 1px #999; border-bottom: none; -moz-border-radius: 4px 4px 0 0; -webkit-border-radius: 4px 4px 0 0; }
.tab a { font-size: 14px; line-height: 2em; display: block; padding: 0 10px; outline: none; }
.tab a:hover { text-decoration: underline; }
.tab.active { background: #fff; padding-top: 6px; position: relative; top: 1px; border-color: #666; }
.tab a.active { font-weight: bold; }
.tab-container .panel-container { background: #fff; border: solid #666 1px; padding: 10px; -moz-border-radius: 0 4px 4px 4px; -webkit-border-radius: 0 4px 4px 4px; }
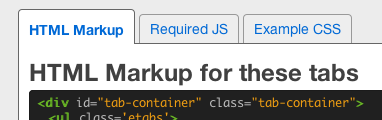
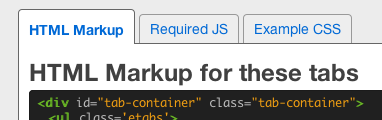
CSS trên sẽ tạo tabs có Giao diện cơ bản thế này.

Bước quan trọng nhất, bạn thêm các thư viện easytabs vào thẻ head.
<script src="/javascripts/jquery.js" type="text/javascript"></script> <script src="/javascripts/jquery.hashchange.js" type="text/javascript"></script> <script src="/javascripts/jquery.easytabs.js" type="text/javascript"></script>
Cuối cùng, gọi hàm khởi tạo easytabs.
$(function(){
$('#tab-container').easytabs();
});
Còn nhiều tính năng, xem chi tiết tại trang chủ: http://os.alfajango.com/easytabs
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype