- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong khi bạn đang thiết kế giao diện web yêu cầu hiển thị phù hợp với nhiều kích thước màn hình khác nhau. Cách đầu tiên chúng ta nghĩ tới là thiết kế CSS theo hình thức responsive, sử dụng kiến thức về CSS3.
Tuy nhiên nếu bạn muốn viết thêm một đoạn code làm sao để phát hiện và lấy thông tin kích thước của trình duyệt bằng ngôn ngữ PHP thì phải làm thế nào?
Bạn không thể hoàn toàn sử dụng PHP, vì đây là ngôn ngữ chạy trên server và trả kết quả về cho trình duyệt. Để lấy kích thước browser với javascript ta có đối tượng screen.
//chiều rộng tối đa trình duyệt tương ứng với kích thước width của màn hình screen.width; //chiều cao tối đa trình duyệt tương ứng với kích thước height của màn hình screen.height;
Sử dụng tính năng chuyển hướng redirect, chúng ta dễ dàng truyền tham số chứa kích thước trình duyệt bằng lệnh javascript và bắt giá trị tham số ở mã PHP. Ví dụ:
<?php
if(!isset($_GET['r']))
{
echo "<script language=\"JavaScript\">
<!--
document.location=\"$PHP_SELF?r=1&width=\"+screen.width+\"&Height=\"+screen.height;
//-->
</script>";
}
else{
if(isset($_GET['width']) && isset($_GET['Height'])) {
// Resolution detected
}
else {
// Resolution not detected
}
}
?>
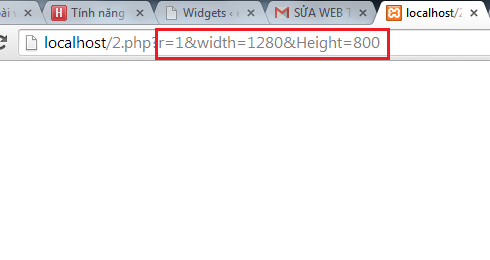
Sau khi lấy tham số, Các bạn có thể lưu lại vào biến SESSION để ghi nhớ cho lần sau tránh redirect nhiều lần làm nặng số lần tải trang. Lần đầu tiên xác định kích thước browser, URL của bạn có dạng:

Phát hiện kích thước trình duyệt trong wordpress
Tích hợp đoạn code trên vào wordpress, rất đơn giản chúng ta sử dụng 2 hook init và template_redirect. Chèn mã javascript giúp chuyển hướng URL document.location vào hook template_redirect như sau:
add_action( 'template_redirect', 'custom_template_redirect' );
function custom_template_redirect(){
//redirect
if((!isset($_SESSION['scr_size']) || !$_SESSION['scr_size']) && other_template_tag..){
echo "<script language=\"JavaScript\">
<!--
document.location=\"$PHP_SELF?r=1&width=\"+screen.width+\"&height=\"+screen.height;
//-->
</script>";
}
}
Chú ý: Các hàm template tags không hoạt động ở action hook init, mọi hàm sử lý bên template hoạt động sau hook này, ví dụ template_redirect, wp_head,..Chúng ta có thể lấy dữ liệu tham số tại hook template_redirect. Thêm đoạn code lưu tham số width, height vào biến SESSION.
add_action('init','myinit');
function myinit(){
...
if(isset($_GET['width']) && isset($_GET['height']) && isset($_GET['r'])){
$_SESSION['scr_size_width']=$_GET['width'];
$_SESSION['scr_size_height']=$_GET['height'];
}
}
Thêm một lưu ý nữa, bạn không sử dụng trùng tham số URL có trong wordpress. Ví dụ tránh sử dụng các tên tham số như : name, page,w,h…
Khi page trả về template 404 bạn phải xem lại các tham số sử dụng. Loại bỏ từng tham số để biết tham số nào bị xung đột, bằng cách nhập trực tiếp trên trình duyệt tại trang website của bạn.
Ứng dụng
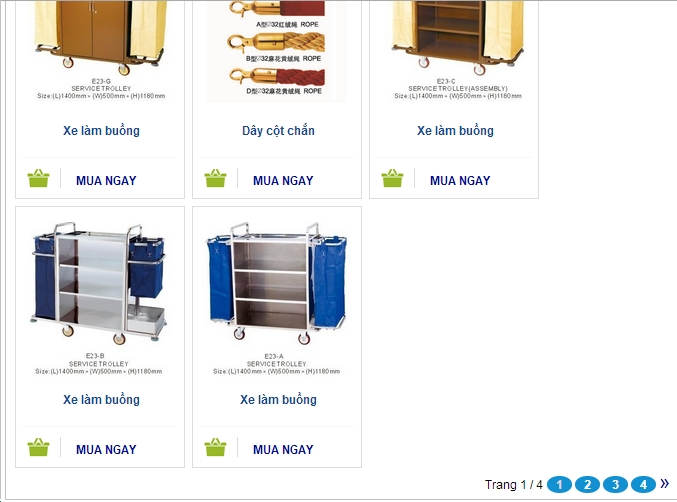
Chúng ta cần chỉnh số lượng bài viết hiển thị với từng kích thước trình duyệt đảm bảo kín hết chỗ trống trước khi chuyển pagination mới. Hình dưới đây còn thiếu 1 sản phẩm.

Sử dụng hook pre_get_posts để điều chỉnh lại thuộc tính posts_per_page. Ví dụ:
function _pre_get_posts($query) {
if (is_home() || is_category()) {
$w=$_SESSION['scr_size_width'];
if($w<=1280) $num=29;else $num=24;
$query->set('posts_per_page',$num);
}
return $query;
}
add_filter('pre_get_posts','_pre_get_posts');
Chúc bạn thành công!
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype