- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
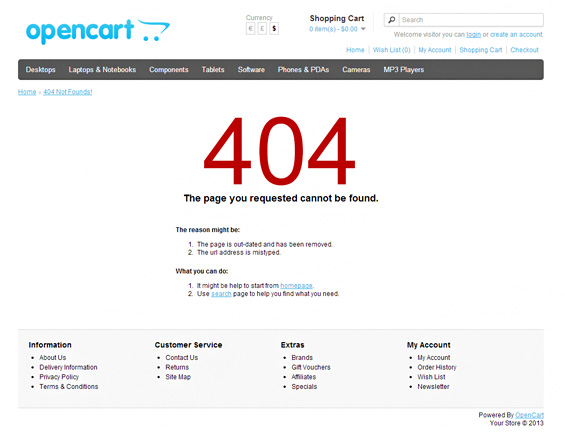
OpenCart sử dụng template not_found.tpl để hiển thị trang lỗi với thông báo không có nội dung nào. “not found” template với mã 404 thiết lập ở header được gọi từ controller error/not_found. Controller khác sử dụng nó để hiển thi “không có sản phẩm nào trong danh mục”, hoặc “giỏ hàng trống”,..

Để tạo trang 404 riêng, chúng ta chỉ cần nói với controller ‘error/not_found’ sẽ sử dụng template khác, thay vì sửa 10 controllers như trong phiên bản Opencart 1.5.6
Mở thư mục catalog/view/theme/default/template/error/, và copy file not_found.tpl và đổi tên file thành 404_not_found.tpl . Mở 404_not_found.tpl và thay đổi một vài thông tin ở đó để cho khác nội dung so với file gốc thông báo lỗi như vậy.
Bây giờ, chúng ta sửa lại controller ‘error/not_found’ để sử dụng template vừa tạo ở trên. Bạn mở
catalog/controller/error/not_found.php, thêm đoạn code dưới đây trước $this->children.
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/error/404_not_found.tpl')) {
$this->template = $this->config->get('config_template') . '/template/error/404_not_found.tpl';
} elseif (file_exists(DIR_TEMPLATE . 'default/template/error/404_not_found.tpl')) {
$this->template = 'default/template/error/404_not_found.tpl';
}
Hình ảnh dưới đây, là ví dụ những gì mình thay đổi:

Để cho bạn dễ hiểu, mình đã đính kèm file bên dưới trong bài viết. Giải nén và upload vào thư mục catalog/ và vqmod/.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype