- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Nếu bạn sử dụng OpenCart v1.5.6 bạn sẽ thấy trong admin editor, sửa nội dung: mục mô tả sản phẩm, mô tả danh mục, nội dung trang thôn tin và nhiều thứ khác trình nhập nội dung CKEditor cho nó bị thiếu một số nút cơ bản.
Lý do bởi vì từ phiên bản v1.5.5 OpenCart đã cập nhật editor nó sử dụng CKEditor mới nhất. Và trong phiên bản đó, có nhiều thứ khác nhau và có nhiều chức năng nhưng không được tích hợp vào CKEditor trong OpenCart.
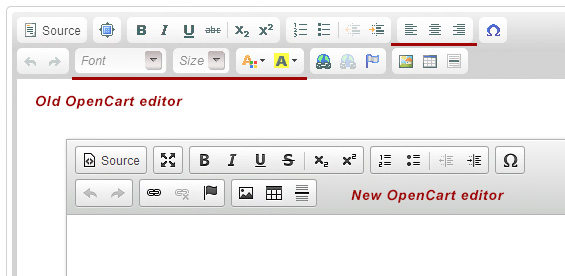
Chúng ta có thể sự khác biệt giữa 2 editor này:

Đừng lo lắng, sửa lỗi đó cũng rất đơn giản sau đây là một số cách gợi ý:
- 1. Bạn có thể vào trang tải CKeditor và tùy biến thư viện này với tất cả các tính năng bạn muốn nhờ trình tạo builder
Cuối cùng, bạn sẽ tải file nén bao gồm folder CKEditor với các options và addon của bạn chỉ định. Sau đó upload thư mục CKEditor vào admin/view/javascript và bây giờ mở lại xem phần sửa nội dung với ckeditor, hoàn toàn đã thay đổi bằng những nút chức năng và addon bạn tạo trên trang ckditor.com - 2. Bạn có thể tải bản đầy đủ CKEditor. Nó chứa gần trên 70 plugins cho CKEditor, nhưng dĩ nhiên editor sẽ thon gọn với nhiều tính năng hay nói cách khác bạn sẽ không biết hết tính năng và hiếm khi sử dụng nó. Để cài đặt cũng giống như cách làm mình nói ở trên, từ folder bạn tải về tạo trên trang CKEditor upload vào thư mục admin/view/javascript.
- 3. Hoặc hãy thêm chính xác những gì chúng ta cần, những tính năng trên CKEditor sử dụng trong OpenCart. Có thề cái này là giải pháp tốt nhất lỗi lầm mà chúng ta đề cập trong bài viết, nếu bạn thục sự muốn fix lỗi thiết tính năng của ckeditor trong OpenCart, cách nhanh nhất là bạn tải file đính kèm dưới đây, giải nén và upload nó lên thư mục plugin/ và file config.js vào admin/view/javascript/ckeditor/.
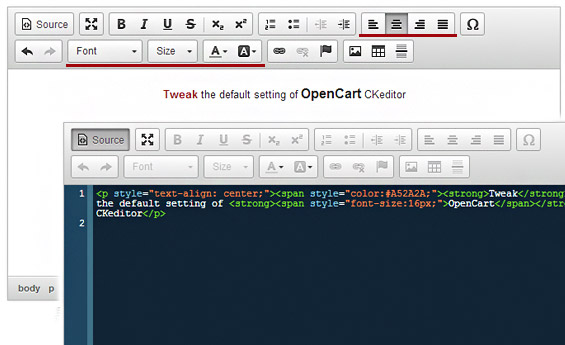
Sau khi hoàn tất upload file đính kèm trên, opencart editor sẽ bổ xung nút giống như thế này:

Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype