- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn đã biết cách thêm features cho danh sách sản phẩm, và đây là thời gian để bạn thực hiện việc hiển thị features cho Prestashop product trên từng trang sản phẩm chi tiết. Trong hướng dẫn lần trước, chúng ta đã học được cách thêm features cho danh sách product trong Prestashop 1.6.
Tuy nhiên, nếu bạn muốn thiết kế tận dụng và tiết kiệm khoảng trống, tận dụng hết các tính năng mà Prestashop 1.6 mang lại, bạn sẽ muốn thêm chúng vào quickview box. Thao tác khá đơn giản chỉ cần sửa duy nhất một file code.
Hiểu về Quick view box trong Prestashop 1.6
Chính xác Quick View box là gì? nó chứa dữ liệu gì và sử dụng như thế nào? như bao dữ liệu khác, nó truy xuất file product.tpl bằng cách gửi ajax tới ProductController và trả về một phần thông tin của trang thay vì toàn bộ.
Nó làm như thế nào? Prestashop sử dụng biến {$content_only} trong Smarty, điều này cho Prestashop biết nếu chúng ta muốn hiển thị nội dung bên trong lightbox hoặc có được nó với phương thức ajax. Bởi vậy, để thêm nội dung vào Quick View, bạn chỉ cần sử dụng lệnh điều kiện trong file product.tpl là đủ.
Sửa product.tpl
Hãy lưu ý chúng ta luôn không nên sửa trực tiếp vào file chính, không phải là cách luyện tập tốt nhưng nhân bản template và sửa trên nó là cách hay đấy. Nếu gặp lỗi bạn sẽ khôi phục dễ dàng. Sau khi copy bạn sửa file product.tpl.
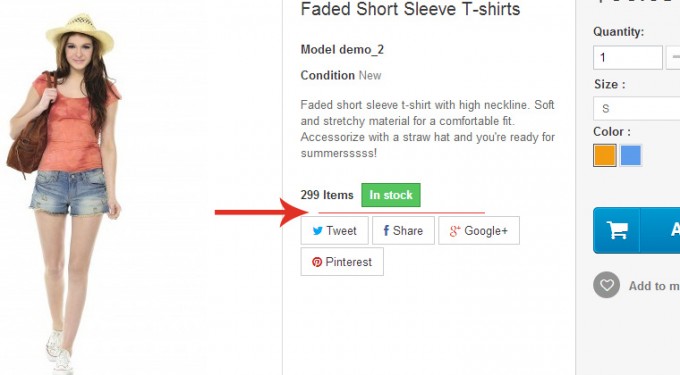
Trên trang sản phẩm, dữ liệu này thuộc về product bạn có thể tùy ý chèn ở bất kỳ đâu trên template và tôi chọn một vị trí xen giữa số lượng và các nút chia sẻ mạng xã hội , dữ liệu features sẽ được thêm giống như dưới đây:

Để chèn vị trí đó, bạn tìm dòng sau ở trong file product.tpl
{if isset($HOOK_EXTRA_RIGHT) && $HOOK_EXTRA_RIGHT}{$HOOK_EXTRA_RIGHT}{/if}
Và Chèn đoạn code sau trước dòng trên:
{if $content_only}
{if isset($features) && $features}
<!-- Data sheet -->
<section class="page-product-box">
<p><strong>{l s='Features'}</strong></p>
{foreach from=$features item=feature}
<div class="{cycle values="odd,even"}">
{if isset($feature.value)}
{$feature.name|escape:'html':'UTF-8'} :
{$feature.value|escape:'html':'UTF-8'}
{/if}
</div>
{/foreach}
</section>
<!--end Data sheet -->
{/if}
{/if}
Giải thích:
Như mình có trước đó, chúng ta chỉ hiển thị nội dung nếu prestashop sư lý template ở chế độ content_only. Và khi đó danh sách những features sẽ thêm và hiển thị thông thường vào trang sản phẩm. Chúng ta sẽ xác nhận sự tồn tại của features thông qua biến $features, thêm code tạo box trong prestashop bao quanh dữ liệu features. Bạn có thể tìm thấy nhiều cách dùng này trong product.tpl (nên bắt chiếc)
{cycle values=”odd,even”} cho phép phân biệt các dòng chẵn lẻ với mỗi lần gọi dòng lệnh sẽ trả về tên class tương ứng. Mặc định Prestashop style các dòng cho bạn theo dõi hoặc sử dụng thêm CSS để hiển thị khác nếu muốn.
Kết quả bạn nhận được như sau:

Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype