- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
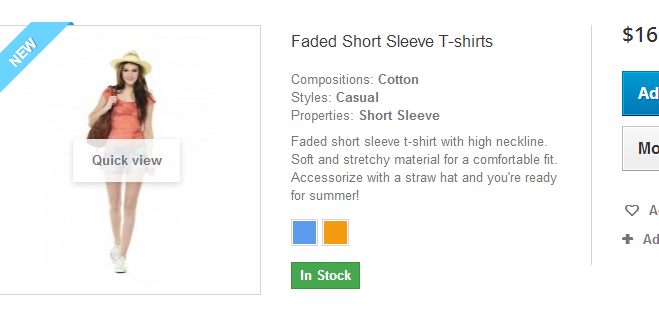
Trong bài viết này chúng ta sẽ học cách thêm hiển thị features trong danh sách sản phẩm products dạng liệt kê list/grid trong Prestashop 1.6. Danh sách product có trong một số module trong đó có home module.
Product-list.tpl
Bước đầu tiên, bạn sẽ phải thêm features cho product trong template, bằng cách mở file product-list.tpl. FIle này có thể tìm dễ dàng trong thư mục theme. Chẳng hạn mình sẽ thêm features vào danh sách sản phẩm ngay dưới mỗi tên sản phẩm. DO vậy bạn tìm tới đoạn code sau:
<h5 itemprop="name">
{if isset($product.pack_quantity) && $product.pack_quantity}{$product.pack_quantity|intval|cat:' x '}{/if}
<a class="product-name" href="{$product.link|escape:'html':'UTF-8'}" title="{$product.name|escape:'html':'UTF-8'}" itemprop="url" >
{$product.name|truncate:45:'...'|escape:'html':'UTF-8'}
</a>
</h5>
Thêm trước hoặc sau tùy ý bạn muốn vào dòng này {hook h=’displayProductListReviews’ product=$product}. Bạn chèn với:
{if isset($product.features)}
<div class="features">
{foreach from=$product.features item=feature}
<div>
{$feature.name}: <span>{$feature.value}</span>
</div>
{/foreach}
</div>
{/if}
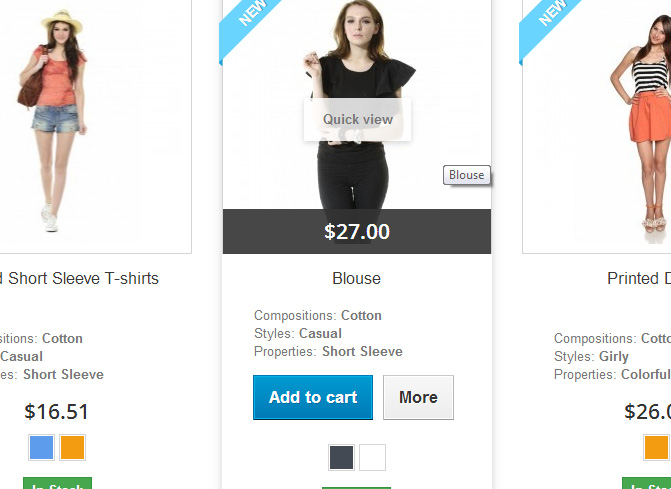
Lưu và load lại trang, features sẽ hiển thị ra nếu bạn kích hoạt chế độ xem grid. Nhưng điều gì xẩy ra nếu bạn chuyển sang chế độ xem dạng liệt kê “list”. Chúng sẽ không hiển thị, xem tiếp cách sử lý dưới đây.
Global.js
Chế độ xem list/grid có thể điều khiển thông qua javascript. Mặc định bạn xem ở chế độ grid, sau khi bạn load trang và nhấn xem ở chế độ list, thực tế nội dung được tạo ra bằng javascript, sẽ tương tự khi bạn chuyển qua lại giữa 2 chế độ này. Để thêm nội dung features cho từng product, chúng ta mở global.js nằm ở trong thư mục theme /js/. Tìm dòng sau, ở cả 2 chỗ:
html += '<h5 itemprop="name">'+ $(element).find('h5').html() + '</h5>';
Và chèn thêm vào sau nó, với dòng:
html += '<div class="features">'+ $(element).find('.features').html() + '</div>';
Load lại trang và thử xem với 2 chế độ dữ liệu feature đã xuất hiện với cả 2 trường hợp. Nhưng hiển thị không được đẹp lắm.

Sử dụng SASS?
Prestashop 1.6 sử dụng SASS css preprocessor để sử lý giao diện (stylesheet), do vậy nếu bạn có cài đặt môi trường sass/compass trên máy tính thì sử dụng ‘product_list.scss‘ thay vì sửa phiên bản .css
Mở file product_list.css (hoặc .scss) nằm trong folder /css/ của theme. Để cho thuận tiện, mình sẽ thêm CSS mới ở gân thuộc tính CSS trang trí cho tên sản phẩm. Tìm dòng sau:
h5 {
padding: 0 15px 7px 15px;
min-height: 53px;
}
Thêm vào dưới dòng này:
.features {
text-align:left;
padding-left:32px;
padding-bottom:15px;
}
.features span {
font-weight: bold;
}
Chú ý: mình sử dụng cú pháp css thông thường với file .css.
Gợi ý dạng hiển thị ở chế độ product grid là căn trái vùng chứa dữ liệu features + cùng với nút ‘add to cart’, do đó chúng ta cần điều chỉnh padding-left, tùy thuộc vào ngôn ngữ đang sử dụng hoặc chữ ‘add to cart’.

Như vậy grid view đã ok, tiếp đến sửa đến phần xem ‘list’.
Tìm dòng:
h5 {
padding-bottom: 8px;
}
Và chèn vào đoạn sau ở ngay phía dưới.
.features {
text-align:left;
margin-bottom:8px;
}
.features span {
font-weight: bold;
}
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype