Chào các bạn, dịch vụ thiết kế web giá rẻ hôm nay xin hướng dẫn các bạn cách sử dụng tính năng phóng ảnh (cloud zoom) với plugin gallery box trong wordpress. Ở bài trước chúng ta đã học cách tích hợp cloud zoom cho mọi website trong đó có ứng dụng tạo phóng ảnh cho các hình ảnh đại diện của sản phẩm với woocommerce. Tuy nhiên bạn cũng có thể tạo gallery ảnh của sản phẩm trong bài viết wordpress ... Đọc tiếp
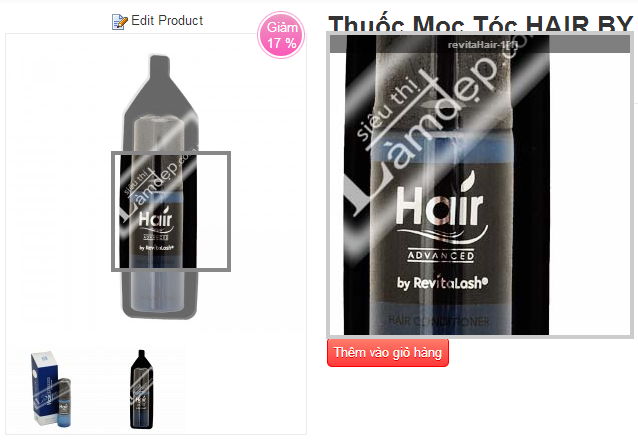
Thêm tính năng cloud zoom cho product gallery – woocommerce
Tính năng phóng ảnh rất phổ biến trong website thương mại điện tử, giúp người dùng xem mọi góc cạnh đến chi tiết của sản phẩm trước khi họ đặt hàng trực tuyến trên website. Trong blog, mình cũng đã có bài hướng dẫn tạo tính năng phóng ảnh sử dụng cloud zoom cho mọi website. Nhưng với WooCommerce tính năng này không được cài đặt mặc định cho product gallery, trong bài hôm nay mình sẽ trình bày các ... Đọc tiếp
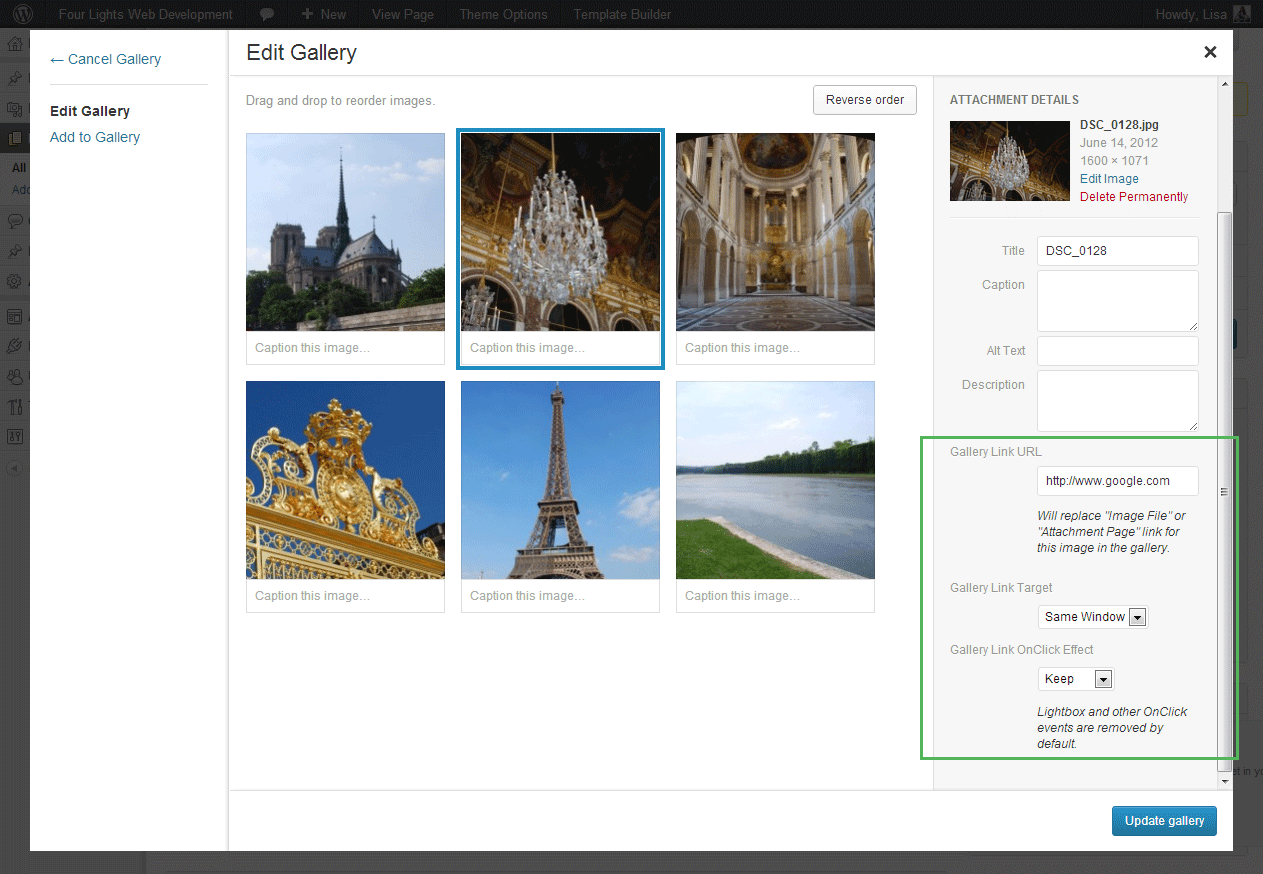
Tạo gallery ảnh cho wordpress
Wordpress tuy được ví như mini-blog, nhưng vô cùng sức mạnh. Bạn không chỉ tạo blog đơn thuần, sử dụng wordpress để tạo trang webtin tức, web bán hàng, ...nếu bạn ham thích khám phá thì mình tin wordpress sẽ không làm bạn thất vọng. Trong bài hôm nay mình sẽ hướng dẫn các bạn nhóm các ảnh với nhau thành gallery và liên kết với bài viết (post). Mặc định wordpress hỗ tợ gallery shortcode, ... Đọc tiếp
Sử dụng flexslider gallery trong WordPress với Woothemes
Đầu tiên bạn cần tải thư viện flexslider được tạo bởi woothemes: Chèn đoạn code dưới đây trong thẻ head. Thêm cấu trúc HTML cho slider. Cuối cùng khởi tạo slider với mã JS này. Sửa lỗi slider: Flexslider ảnh load chậm: Sau khi dành thời gian tìm kiếm trên internet mình có tìm ra một cách để giải quyết vấn đề này. Trong file css thêm đoạn vào dòng sau: Điều đó sẽ làm cho ... Đọc tiếp