- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Có những lúc bạn không muốn khách hàng đăng nhập và được chuyển hướng đến trang mặc định “My Account” trong WooCommerce. Có lẽ bởi vì bạn có một trang web thành viên và bạn muốn họ vào ngay trang “Downloads”.
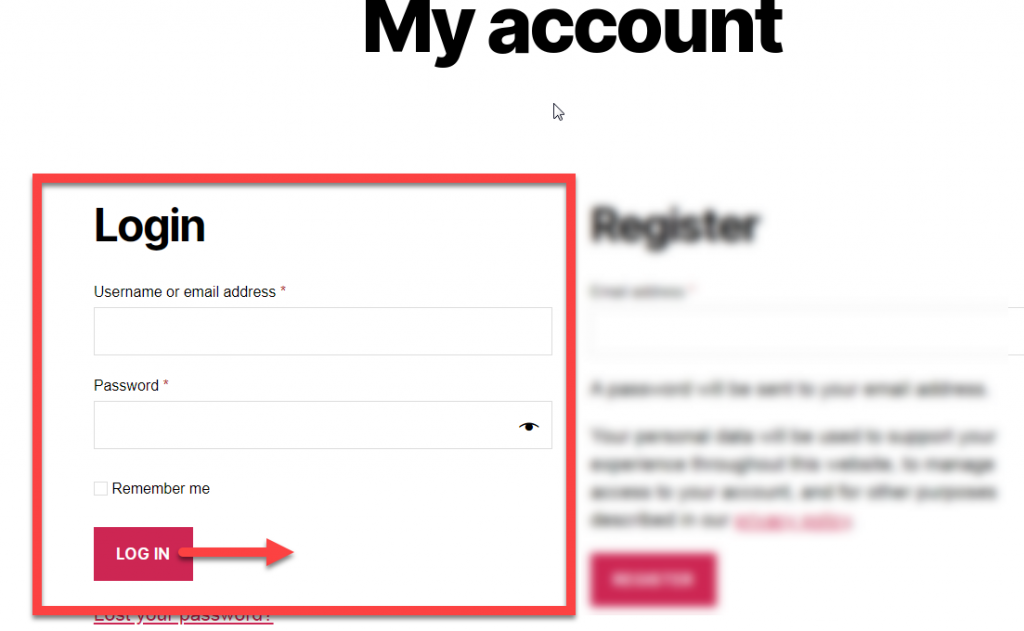
Vậy làm sao để cấu hình chuyển hướng sau khi người dùng đăng nhập vào trang “My Account” như mặc định. Sử dụng action hook “woocommerce_login_redirect” sẽ cho phép chúng ta thêm một chuyển hướng an toàn mỗi khi khách hàng nhấp chuột vào nút LOGIN. Cùng bắt đầu nào!

Chuyển hướng trang “My Account” sau khi đăng nhập tài khoản khách hàng
Theo mặc định, hàm process_login()trong WooCommerce sẽ chuyển hướng đến trang wc_get_page_permalink( ‘MyAccount’), đó là URL của trang tổng quan tài khoản của người dùng. Trong ví dụ dưới đây, mình sẽ chuyển hướng khách hàng (KHÔNG áp dụng đối với quản trị viên hoặc vai trò người dùng khác) đến một URL tùy chỉnh.
Để thực hiện, bạn sao chép đoạn mã dưới đây và dán vào tệp functions.php , trong giao diện WordPress đang kích hoạt.
add_filter( 'woocommerce_login_redirect', 'hoangweb_customer_login_redirect', 9999, 2 );
function hoangweb_customer_login_redirect( $redirect, $user ) {
if ( wc_user_has_role( $user, 'customer' ) ) {
$redirect = get_home_url(); // homepage
//$redirect = wc_get_page_permalink( 'shop' ); // shop page
//$redirect = '/custom_url'; // custom URL same site
//$redirect = 'https://custom.url'; // custom URL other site
//$redirect = add_query_arg( 'password-reset', 'true', wc_get_page_permalink( 'myaccount' ) ); // custom My Account tab
}
return $redirect;
}
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype