- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
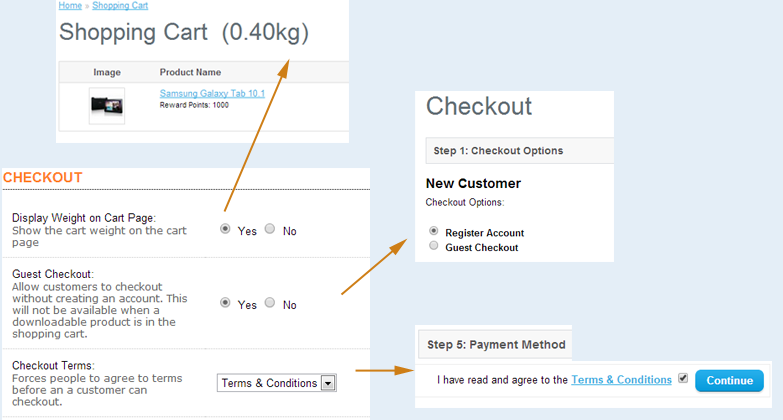
//checkout page
get_permalink(get_option(‘woocommerce_checkout_page_id’))
//wooCommerce->settings->general tab->enabled Allow registration on the “My Account” page
get_option( ‘woocommerce_enable_myaccount_registration’ ); //will return ‘yes’
continue…
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype



![Hướng dẫn tùy chỉnh WooCommerce [A-Z] Hướng dẫn tùy chỉnh WooCommerce [A-Z]](https://img.hoangweb.com/2020/03/tuy-chinh-woocommerce.jpg)