- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
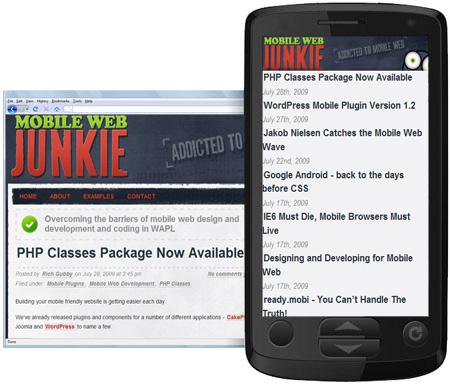
Mobilize wordpress được thiết kế cho giao diện mobile, là template phổ biến hiện nay. Mobilize theme được xây dựng dựa trên thư viện jQuery Mobile nổi tiếng, trong theme có rất nhiều options để tùy chỉnh như icons, slider, featured images, movies…Mobilize tương thích với hầu hết trình duyệt mobile từ cấu hình thấp đến cao đây là điểm tuyệt vời.
Cài đặt
Đầu tiên bạn Tải Mobilize wordpress theme ở file đính kèm bên dưới bài viết.
Giải nén file .zip vừa tải về. Cài đặt wordpress theme như bình thường, có thể lựa chọn 2 cách sau đây để cài đặt theme:
- Upload via WordPress
- access your wp-admin, Truy cập Appearence > Themes > Install Themes > Upload
- chọn mobilize.zip từ ổ đĩa
- activate
- done!
- Upload via FTP
- Giải nén mobilize.zip
- Vào ftp, truy cập vào thư mục / wp-content / themes và copy folder ‘mobilize’ trong thư mục đã giải nén.
- Tại giao diện wp-admin, chọn Appearence > Themes
- activate Mobilize theme
- done!
Chi tiết demo, cài dữ liệu mẫu và cấu hình mobilize bạn xem video này nhé.
[youtube_sc url=”https://www.youtube.com/watch?v=S6SMIzULjfo#t=150″]
Theme Options Panel
Bạn sẽ rất ngạc nhiên khi truy cập vào theme options Mobilize vì giao diện khá chuyên nghiệp. Nó cho phép bạn chỉnh sửa nhiều thành phần có trên theme.
Nhận dạng Mobilize theme trên điện thoại
Ở phần trên bạn đã học được cách cài đặt và chỉnh sửa Mobilize, bước tiếp theo là kích hoạt Theme này khi vào trình duyệt trên mobile. Hiện tại có 2 plugin để switch sang theme khác phù hợp với các thiết bị mobile mà mình biết đó là: Mobile Device Detection by 51Degrees và Any Mobile Theme Switcher trong bài này mình sử dụng Mobile Device Detection by 51Degrees làm ví dụ.
- Cài đặt plugin 51Degrees.mobi Mobile Device Detector trên giao diện chính (lưu ý không phải trên mobile).
- Chọn vào menu “51Degrees.mobi” trong phần quản trị wordpress.
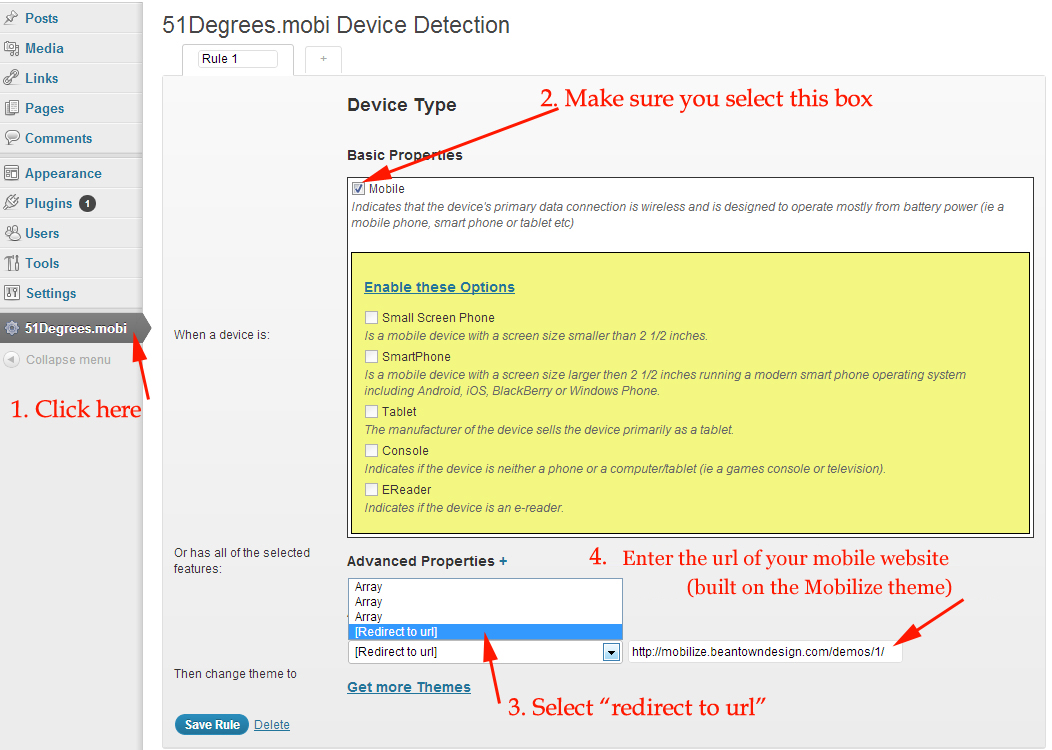
- Tạo rule mới bằng cách nhấn vào nút Create new rule. Check vào Mobile
- Mục “Then change theme to” chọn “[Redirect to url]” đến website có chạy thêm Mobilize Hoặc chọn một trong danh sách các theme đã cài đặt của website wordpress.
- textbox bên cạnh, nhập url của website chạy Mobilize.
- Hoàn tất!
Xem hình minh họa:
51degreesmobi có thể làm được nhiều hơn thế nữa, đó là tính năng switch theme cơ bản được sử dụng miễn phí, tuy nhiên nếu muốn custom nhiều hơn bạn phải trả phí cho nó.
Shortcodes
Layouts
| Shortcode Name | Example |
|---|---|
| [one_half] |
[one_half]<p><strong>This is one-half of a row.</strong><br />Proin mattis vehicula……….</p>[/one_half]
|
| [one_half_last] |
[one_half_last]<p><strong>This is one-half of a row (last).</strong><br />Proin mattis …..</p>[/one_half_last]
|
| [one_third] |
[one_third]<p><strong> This is one-third of a row. </strong><br />Proin mattis vehicula …..</p>[/one_third]
|
| [one_third_last] |
[one_third_last]<p><strong>This is one-third of a row(last).</strong><br />Proin mattis ….</p>[/one_third_last]
|
| [two_third] |
[two_third]<p><strong>This is two-third of a row.</strong><br />Proin mattis vehicula ………</p>[/two_third]
|
| [two_third_last] |
[two_third_last]<p><strong>This is two-third last of a row.</strong><br />Proin mattis …</p>[/two_third_last]
|
Shortcodes
Shortcode reference được tích hợp vào editor, để thuận tiện cho việc sử dụng.

Cài đặt Page & Post
Thiết lập page-image cho header?
Truy cập Page editor page, chọn “Set featured image” ->chọn new header image như hình dưới:
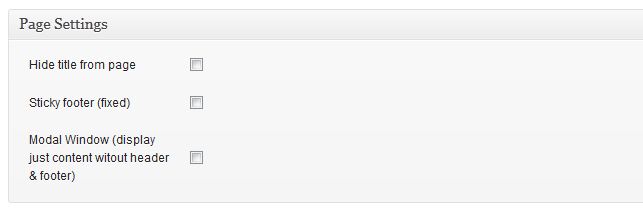
Sử dụng những options dưới đây:
1. check “Hide title from page” nếu bạn không muốn hiển thị tiêu đề trang
2. check “Sticky footer” nếu bạn muốn cố định (fixed) footer (luôn ở vị trí bottom của page, kể cả nội dung không có thanh cuộn)
3. check “Modal window” để thiết lập modal window -(không có header và footer)
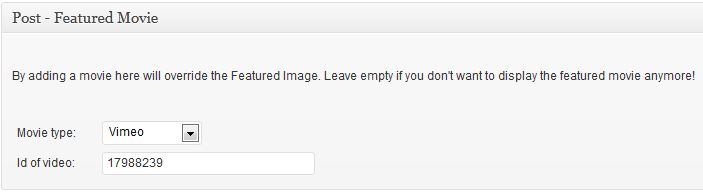
Sử dụng featured movie trong bài viết
Tại giao diện nhập bài viết, cuộn tới metabox “Post – Featured Movie”. Lựa chọn vimeo hoặc youtube , nhập video ID. Lúc này featured Image không được sử dụng, chỉ một trong hai nếu bạn sử dụng Featured Movie thì thôi Featured Image và ngược lại. Do vậy nếu muốn hoàn lại featured image thì xóa trường video id đi.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype