- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có thể cài đặt WordPress trong một thư mục con sử dụng PHP composer, nhờ có thư viện WordPress Core Installer. Dưới đây mình sẽ hướng dẫn các bạn từng bước làm thế nào để cài đặt WordPress sử dụng Composer PHP.
Bước 1: composer.json
Tạo file composer.json trong thư mục gốc trong project của bạn với nội dung sau đây.
{
"require": {
"johnpbloch/wordpress": "*"
}
}
Bước 2: Chạy composer
Nếu bạn chưa sử dụng composer, thì bây giờ cần cài đặt trình quản lý thư viện composer . Sau đó chạy dòng lệnh này tại thư mục gốc của dự án của bạn.
composer install
Sau đó, bạn copy thư mục wordpress với các tập tin gốc của nó vào thư mục dự án.
Bước 3: Copy index.php
Copy wordpress/index.php tới index.php ra ngoài folder. Bạn có thể thực hiện bằng dòng lệnh:
cp wordpress/index.php ./index.php
Bước 4: Sửa index.php trong thư mục gốc dự án của bạn
Tệp index.php trong thư mục gốc cần được sửa lại như sau.
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
thành:
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
Bước 5: Tạo wp-config.php
Tạo tệp wp-config.php (và cơ sở dữ liệu nếu nó chưa tồn tại). Thêm các dòng sau đây vào file wp-config.php . Những dòng này xác định đường dẫn tới thư mục wp-content ở vị trí cài đặt mặc định của WordPress cho dù các tập tin hệ thống được nạp từ thư mục /wordpress .
define( 'WP_CONTENT_DIR', dirname(__FILE__) . '/main' );
define ('WP_CONTENT_URL', 'http://wpsubdir.dev' . '/main' );
Bước 6: Cài đặt WordPress
Truy cập trang web và cài đặt cơ sở dữ liệu và người dùng ban đầu của bạn (đây là công việc thông thường cho mọi trang web WordPress).
Bước 7: Điều chỉnh địa chỉ URL trang web
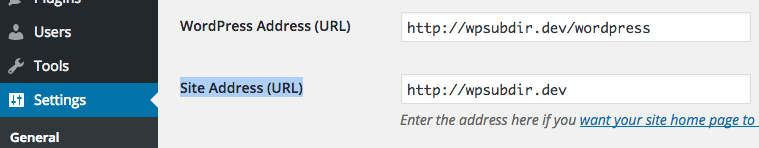
Tại thời điểm này, trang web WordPress của bạn cần được thiết lập trong thư mục con (ví dụ: http://wpsubdir.dev/wordpress/ ). Tuy nhiên, chúng ta muốn trang web chạy trong thư mục gốc (ví dụ: http://wpsubdir.dev/ ).
Để thực hiện bạn sẽ thay đổi cấu hình này tại menu Settings > General (vd: /wordpress/wp-admin/options-general.php ) , loại bỏ “/wordpress” từ trường Site Address (URL)

Kết luận
Đa phần, mọi thường không cài đặt WordPress trong một thư mục con. Mình sử dụng Local by Flywheel để cài đặt & chạy các trang web WordPress tại localhost và sử dụng tệp WordPress .gitignore để loại bỏ các tập tin hệ thống WordPress ra khỏi repo. Trên các dự án mình đã làm việc & WordPress được cài đặt trong một thư mục con, bạn có thể sử dụng template WP Starter.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype