- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tạo email subscription box hay form đăng ký theo dõi vào cuối bài viết.

Có bao nhiều người đăng ký đọc nội dung trên website của ban qua email? bạn muốn tăng số lượng số người subscription? đó là lý do để bạn thêm form đăng ký newletter đính cho mỗi bài viết. Sau một lượng lớn fan hâm mộ genesis framework (trong đó có mình) yêu cầu viết bài hướng dẫn cách chèn form đăng ký email subscription. Và hôm nay mới có dịp, mình cũng vừa làm xong cho website này.
Hiện nay có khá nhiều dịch vụ tạo quản lý email subcribers như mailchimp, google feedburns đây là 2 dịch vụ nổi nhất hiện nay mà mình đươc biết.
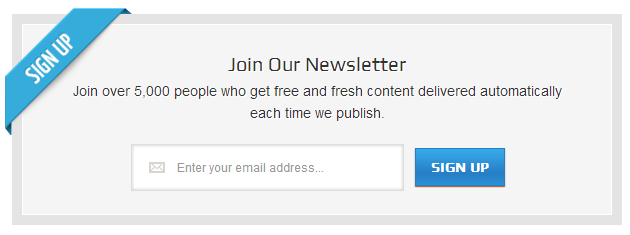
Trước khi thiết kế giao diện form bạn quyết định xem đặt form ở chỗ nào. Nếu bạn đặt form ở cuối bài viết thì giao diện này là một gợi ý.

Hoặc cho form hiển thị dạng popup ngay tại trên trang, một vài giây sau khi truy cập lần đầu tiên vào trang căn cứ vào cookie trên trình duyệt form sẽ tự động được hiển thị và che xuất phần nội dung. Người dùng rất dễ đăng ký form, nó làm thu hút lượng độc giả truy cập vào website của bạn mỗi ngày.
Đối với người dùng genesis , việc thêm signup box trong genesis child themes khá dễ dàng. Bạn thực hiện các bước sau đây:
Bước 1: Vào wordpress Dashboard -> Appearance -> Editor ở bên phải nhấn vào functions.php để sửa file này, thêm vào cuối các dòng sau:
Code cho feedburner
< ?php /** Add a Newsletter Signup Box After Posts */ function add_newsletter_box() { if(is_single()) { ?> <div id="newsletterbox"> <div class="white-border"> <div class="newsletterbox-wrap"> <h4>Join Our Newsletter</h4> <p>Join over 5,000 people who get free and fresh content delivered automatically each time we publish.</p> <form id="subscribe" onsubmit="window.open( 'http://feedburner.google.com/fb/a/mailverify?uri=Google/FeedburnerID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify"> <input id="subbox" type="email" name="email" onblur="if ( this.value == '' ) { this.value = 'Enter your email address...' } " onfocus=" if ( this.value == 'Enter your email address...') { this.value = '' }" value="Enter your email address..." /> <input type="hidden" value="Google/FeedburnerID" name="uri"/> <input type="hidden" value="en_US" name="loc"/> <input id="subbutton" type="submit" value="Sign Up"/> </form> </div> </div> </div> < ?php } } add_action ( 'genesis_after_post_content', 'add_newsletter_box', 10, 1); ?>
Thay “uri=” bằng feedburn ID của bạn đã đăng ký với dịch vụ google feedburner. Sửa cả thuộc tính value của input.
<input type="hidden" value="Google/FeedburnerID" name="uri"/>
Code cho MailChimp
/** Add a Newsletter Signup Box After Posts */ function add_newsletter_box() { if(is_single()) { ?> <div id="newsletterbox"> <div class="white-border"> <div class="newsletterbox-wrap"> <h4>Join Our Newsletter</h4> <p>Join over 5,000 people who get free and fresh content delivered automatically each time we publish.</p> <form target="_blank" class="validate" name="mc-embedded-subscribe-form" id="mc-embedded-subscribe-form" method="post" action="http://techlila.us5.list-manage.com/subscribe/post?u=eefa99bc3d40d94a1820fed4b&id=b28d5bf727"> <input type="email" required="" placeholder="Enter your email address ..." id="mce-EMAIL" class="email" name="EMAIL" value=""/> <input type="submit" class="button" id="mc-embedded-subscribe" name="subscribe" value="Sign Up"/> </form> </div> </div> </div> < ?php } } add_action ( 'genesis_after_post_content', 'add_newsletter_box', 10, 1);
Chú ý: đừng quên sửa “form action URL” với địa chỉ mailchimp của bạn. Bạn có thể tìm địa chỉ này tại: MailChimp -> Lists -> chọn website bạn đăng ký ->nhấn vào option đầu tiên từ dropdown “Signup Form Embed Code..”
Nếu bạn sử dụng AWeber hoặc các dịch vụ khác chỉ đơn giản copy và thay thế nội dung HTML của form với dịch vụ đó.
Bước 2: Tải giao diện của form newsletter“>tại đây. Giải nén chúng vào thư mục /images/ trong genesis child theme.
Bước 3: Trang chí newletter form bằng cách chèn thêm các dòng sau vào style.css
/* Newsletter Box below Posts ------------------------------------------------------------- */ #newsletterbox { background-color: #f5f5f5; border: 10px solid #e4e4e4; margin-top: 30px; } #newsletterbox .white-border { border: 1px solid #fff; } .newsletterbox-wrap { background: url("images/enews-ribbon.png") no-repeat scroll left top transparent; margin: -17px -18px; overflow: hidden; padding: 45px 30px 40px; text-align: center; text-shadow: 1px 1px #fff; } .newsletterbox-wrap h4 { text-align: center; } .newsletterbox-wrap p { margin: 0 35px 20px; text-align: center; } .newsletterbox-wrap input[type="email"] { background: url("images/enews.png") no-repeat scroll left center #fff; box-shadow: 0 0 5px #ccc inset; color: #999; font-family: 'proxima-nova',sans-serif; font-size: 12px; margin: 0 5px; padding: 15px 0 15px 45px; width: 40%; } .newsletterbox-wrap input[type="submit"] { box-shadow: 0 1px 1px #a24a1d; font-size: 14px; font-weight: bold; padding: 10px 15px; text-transform: uppercase; }
Giờ bạn mở thử một bài viết, và kéo xuống phía dưới nội dung bạn sẽ thấy kết quả như hình ỏ trên. Chúc bạn thành công.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype