- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Ở bài trước mình đã chỉ cho bạn cách hiển thị số lượng mua trên giỏ hàng WooCommerce. Theo mặc định, khách hàng có thể mua bất kỳ số lượng nào từ cửa hàng Woocommerce. Đôi khi chủ cửa hàng cần bán các sản phẩm chỉ có thể bán được với số lượng cụ thể. Trong bài viết này bạn sẽ tìm hiểu cách giới hạn Số lượng sản phẩm của một danh mục nhất định sẽ được bán.
Tương tự, bạn thêm các dòng mã sau vào cuối tệp functions.php vào chủ đề của bạn:
add_action( 'woocommerce_check_cart_items', 'check_total' );
function check_total() {
// Only run in the Cart or Checkout pages
if( is_cart() || is_checkout() ) {
global $woocommerce, $product;
$total_quantity = 0;
$display_notice = 1;
$i = 0;
//loop through all cart products
foreach ( $woocommerce->cart->cart_contents as $product ) {
// See if any product is from the cuvees category or not
if ( has_term( 'category-1', 'product_cat', $product['product_id'] )) {
$total_quantity += $product['quantity'];
}
}
// Set up the acceptable totals and loop through them so we don't have an ugly if statement below.
$acceptable_totals = array(1, 2, 3, 6, 12, 18, 24, 30, 36, 42, 48, 54, 60, 72, 96, 120);
foreach($acceptable_totals as $total_check) {
if ( $total_check == $total_quantity ) { $display_notice = 0; }
}
foreach ( $woocommerce->cart->cart_contents as $product ) {
if ( has_term( 'category-1', 'product_cat', $product['product_id'] ) ) {
if( $display_notice == 1 && $i == 0 ) {
// Display our error message
wc_add_notice( sprintf( 'This product can only be sold in following quantities 1 | 2 | 3 | 6 | 12 | 18 | 24 | 30 | 36 | 42 | 48 | 54 | 60 | 72 | 96 | 120.</p>', $total_quantity),
'error' );
}
$i++;
}
}
}
Trong đoạn code trên, bạn sẽ cần một vài thay đổi nhỏ để phù hợp với website của bạn. Tìm dòng sau if ( has_term( 'category-1', 'product_cat', $product['product_id'] )) {
Bạn cần phải thay thế ‘category-1’ bằng slug danh mục của bạn. Dòng này kiểm tra xem sản phẩm có thuộc danh mục cụ thể hay không. Bây giờ, chúng ta cần xác định hoặc thay đổi số lượng được phép mua $acceptable_totals = array(1, 2, 3, 6, 12, 18, 24, 30, 36, 42, 48, 54, 60, 72, 96, 120);.
Để thay đổi thông báo lỗi được hiển thị, bạn cần chỉnh sửa dòng này:
wc_add_notice( sprintf( '<p>This product can only be sold in following quantities 1 | 2 | 3 | 6 | 12 | 18 | 24 | 30 | 36 | 42 | 48 | 54 | 60 | 72 | 96 | 120.</p>', $total_quantity), 'error' );
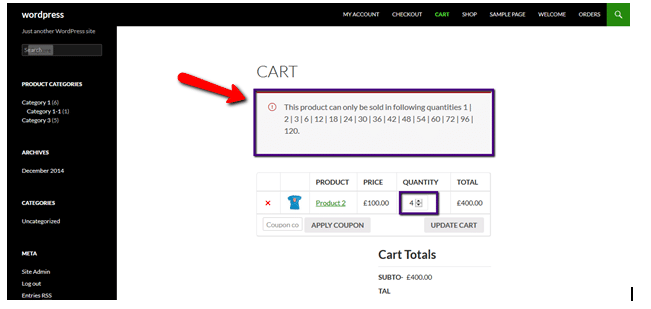
Bây giờ hãy thêm sản phẩm của danh mục đó bằng cách nhấp vào nút thêm vào giỏ hàng, Khi bạn mua tiếp tục với số lượng không hợp lệ hoặc thậm chí cố gắng cập nhật giỏ hàng, nó sẽ hiển thị cho bạn thông báo lỗi và sẽ không cho phép bạn tiếp tục.

Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype