- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
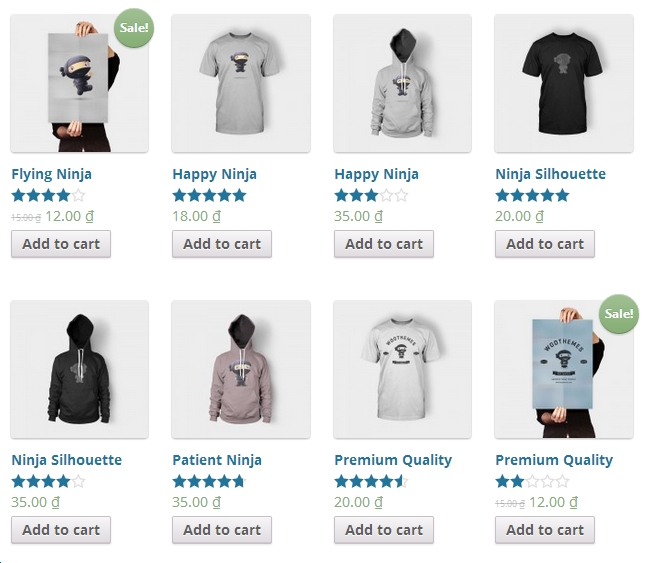
Mặc định woocommerce hiển thị 4 sản phẩm trên một hàng với kích thước chiều rộng tối đa của website.

Nhưng nếu wordpress theme thiết kế giao diện theo kiểu responsive, sẽ hiển thị đa dạng tương thích trên nhiều thiết bị cho nhiều kích thước width khác nhau, lúc đó woocommerce sẽ hiển thị số lượng sản phẩm căn cứ theo độ rộng co vào của theme.

Nhưng nếu theme không hỗ trợ giao diện responsive, dù web chạy trên mọi thiết bị có kích thước khác nhau thì số lượng cột sản phẩm liệt kê trong catelog hay page shop đều không thay đổi.

Thay đổi số lượng sản phẩm trên một hàng – woocommerce
Để thay đổi số lượng hiển thị các sản phẩm trên một hàng, chúng ta sử dụng hook loop_shop_columns.
// Change number or products per row to 3
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns($num) {
return 3; // 3 products per row
}
}
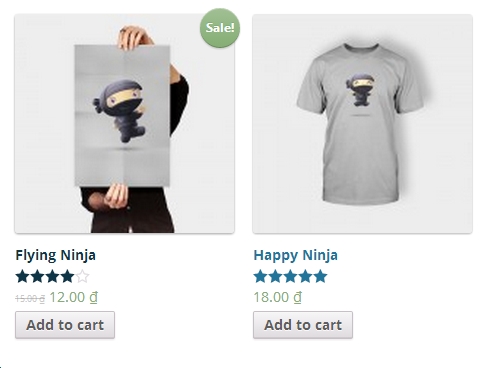
Ví dụ trên mình chỉ định 3 sản phẩm trên một dòng. Kết quả:

Bạn sẽ thấy hook này được gọi trong template content-product.php để xác định số lượng cột trong danh sách liệt kê sản phẩm của woocomerce dạng GRID.
Tại dòng 22 trong file content-product.php
$woocommerce_loop['columns']=apply_filters('loop_shop_columns',4);
Bạn có thể sửa lại giá trị mặc định này.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
web mình bị lỗi không đều trên trang chủ thì làm sao vậy ad?
http://giamsat24hvn.com ad xem giúp mình với vẫn chưa khắc phục được sự cố
Bạn làm theo các bước mình hướng dẫn nhé
Lỗi này có thể do CSS, hoặc dùng PHP để tách hàng xuống với số lượng 1 hàng được chỉ định. Bạn xem ví dụ này nhé:
<?php $i = 0; // Thanks to PaoloVIP for the suggestion to add round() for loops with an odd # of results if ( have_posts() ) : while ( have_posts() ) : the_post(); if ($i == 0) echo '<div id="left">'; if ($i == (round($wp_query->post_count / 2))) echo '</div><div id="right">'; the_content(); // or whatever custom content you desire if ($i == round($wp_query->post_count)) echo '</div>'; $i++; endwhile; endif; ?>Ad cho hỏi, themple luc đầu e tải về thì trang chủ hiển thị 4 sản phẩm trên cùng 1 hàng ngang, nhưng khi e viết code vào để thêm sản phẩm, khi thêm vào thì nó sản phẩm thành 1 hàng dọc, chứ hk phải 4 sản phẩm trên 1 hàng ngang như lúc đầu, mong ad giúp đỡ.
mình đăng nhều sản phẩm lên danh mục nhưng khi xem thì 1 trang chỉ hiện thị 1 sản phẩm, mình muốn hiển thị nhiều thì phải làm sao? mong bạn giúp đỡ. Thanks!
MÌnh có 1 web sản phẩm nhưng khi view mobile chỉ hiển thị 1 sản phẩm trê hàng, giờ muốn đổi thành 2 thì làm thế nào?
Bạn xem bài viết này nhé /develop/php/cach-phat-hien-thiet-bi-nguoi-dung-mobile-bang-php