- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước, các bạn đã học cách thiết lập giá cho sản phẩm với sale price và regular price trong woocommerce. Thậm trí tạo custom price hiển thị thêm một giá đặc biệt cho khách hàng thường xuyên ghé thăm website của bạn gọi là wholesale price.
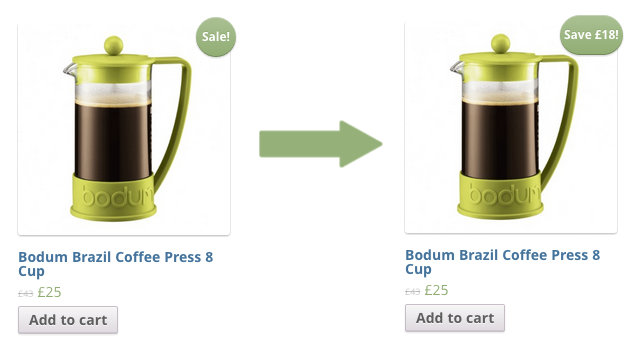
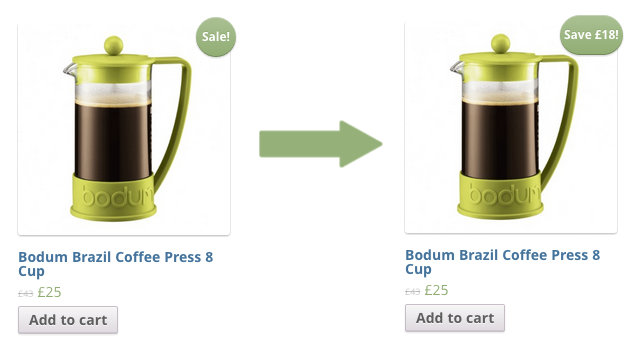
Với các sản phẩm có giá bán tại cửa hàng thấp hơn giá thị trường, woocommerce hiển thị tip gắn vào mỗi hình đại diện của sản phẩm có nội dung “Sale!” (gọi là sale flash hay Sale Badge), nhằm thông báo cho người viếng thăm website biết sản phẩm này có giảm giá so với giá bán của thị trường.

Bạn muốn sửa lại thông báo với một con số cụ thể từ đó khách hàng có thể biết được họ tiết kiệm được bao nhiều tiền khi mua sản phẩm trên gian hàng của bạn. Ví dụ có thể thay bằng % giảm giá hoặc bớt đi bao nhiêu tiền so với giá ngoài thị trường.

Thay đổi sale flash hiển thị trên sản phẩm sử dụng Hook
Để làm điều này bạn sử dụng hook woocommerce_sale_flash, bạn có thể thay đổi bất kỳ nội dung nào với phần thông báo sale price cho mỗi sản phẩm. Thêm các dòng sau vào theme functions.php
<?php
add_filter('woocommerce_sale_flash', 'my_custom_sale_flash', 10, 3);
function my_custom_sale_flash($text, $post, $_product) {
$from = $_product->regular_price;
$to = $_product->price;
if($from==$to || !$to) return '';
$percent=round(($from-$to)/$from*100);
$text=$from>$to? 'Giảm':'Tăng';
return '<span class="thumb-discount-label">'.$text.' '.$percent.' %</span>';
}
?>
Sử dụng filter woocommerce_sale_flash trong woocommerce template loop/sale-flash.php và single-product/sale-flash.php tương ứng cho trang liệt kê sản phẩm và trang sản phẩm chi tiết.
File loop/sale-flash.php:
<?php
/**
* Product loop sale flash
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
global $post, $product;
?>
<?php if ($product->is_on_sale()) : ?>
<?php echo apply_filters('woocommerce_sale_flash', '<span class="onsale">'.__('Sale!', 'woocommerce').'</span>', $post, $product); ?>
<?php endif; ?>
File single-product/sale-flash.php:
<?php /** * Single Product Sale Flash * * @author WooThemes * @package WooCommerce/Templates * @version 1.6.4 */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly global $post, $product; ?> <?php if ( $product->is_on_sale() ) : ?> <?php echo apply_filters( 'woocommerce_sale_flash', '<span class="onsale">' . __( 'Sale!', 'woocommerce' ) . '</span>', $post, $product ); ?> <?php endif; ?>
Nếu bạn tùy biến giao diện woocommerce, để thay đổi hiển thị sale flash bằng cách override file này trong theme, thì sẽ sử dụng template mặc định trong thư mục plugin woocommerce/templates. Trường hợp cả 2 nơi đều không tìm thấy thì sẽ mất tính năng hiển thị sale flash cho các sản phẩm có giá sale price.
Lúc đó, filter woocommerce_sale_flash không hoạt động, vô tác dụng vì nó template duy nhất sử dụng hook này không tồn tại.
Do vậy, nếu phiên bản woocommerce bạn đang sử dụng khuyết template này thì tạo file sale-flash.php mới trong theme lưu vào đường dẫn thư mục như trên hoặc copy thêm vào woocommerce plugin nếu cần backup.
Tùy biến sale flash sử dụng plugin
Bạn cũng có thể thay đổi hiển thị Sale Flash/Sale Badge cho các sản phẩm có giá sale price, với plugin WooCommerce Smart Sale Badge.
Plugin sẽ thêm giá tiết kiệm được khi mua sản phẩm tại cửa hàng và sửa thêm vào chuỗi mặc định “Sale!” giống như thế này.

Tải và kích hoạt plugin cho wordpress là bạn có thể sử dụng ngay tính năng sale bagde cho website bán hàng.
Chú ý:
Khi cài đặt plugin này bạn kông được tạo thêm hook woocommerce_sale_flash trong file theme functions.php, vì theo thứ tự theme sẽ load sau plugin do đó filter woocommerce_sale_flash cuối cùng sẽ được sử dụng chính là theme.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hay quá, cảm ơn tác giả nhiều nhé!!!
Cám ơn bạn nhé 🙂
Cảm ơn bài viết của bác !