- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
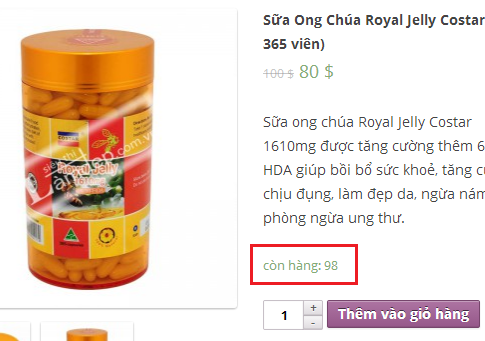
Tại trang sản phẩm chi tiết, bạn có thể biết được mọi thông tin về sản phẩm như giá, lựa chọn các thuộc tính cho sản phẩm nếu có, tình trạng trong kho cho biết sản phẩm còn hay hết hàng…
Ngôn ngữ trong plugin woocommerce dựa trên thay đổi ngôn ngữ hiển thị trong wordpress , bằng cách khai báo vào file wp-config.php.
Ngoài ra, bạn cũng thể sửa file ngôn ngữ .po trực tiếp trong thư mục plugin sử dụng trình soạn thảo notepad++ hoặc phần mềm PoEditor
Trong bài hôm nay mình sẽ hướng dẫn các bạn sửa lại dòng thông báo tình trạng sản phẩm trong trang chi tiết.

Để sửa nội dung này bạn có thể edit file ngôn ngữ bạn đang sử dụng trên website có trong thư mục plugin hoặc có thể thông qua woocommerce API.
Tuy nhiên bạn không nên sửa trực tiếp file ngôn ngữ của plugin, trong trường hợp nâng cấp woocommerce những thay đổi của bạn sẽ bị mất. Để thay đổi nội dung thông báo cho biết sản phẩm đó còn hàng hay đã bán hết rồi chúng ta sử dụng hook woocommerce_get_availability.
<?php
add_filter( 'woocommerce_get_availability', 'custom_get_availability', 1, 2);
function custom_get_availability( $availability, $_product ) {
//change text "In Stock' to 'SPECIAL ORDER'
if($_product->is_in_stock()){
$availability['availability']=$_product->get_stock_quantity().' '.__('Còn hàng','woocommerce');
}
//change text "Out of Stock' to 'SOLD OUT'
if(!$_product->is_in_stock()) {
$availability['availability']=__('Hết hàng','woocommerce');
}
return $availability;
}
?>
Thêm code trên vào functions.php và save lại, tải lại trang sản phẩm bạn sẽ thấy kết quả giống như hình dưới:

Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
cảm ơn bài viết hay.
Bên em đã sửa được.
https://tdb.com.vn
Cho mình hỏi sau khi thêm code rồi thì làm sao để chỉnh số 98
Và làm thế nào để có dòng như Shopee: “9 Đã bán” “98 Còn hàng”
và sao mình làm mà chưa đc kiểm tra giúp mình đc ko ah https://kami.vn (web mình đang làm)
mình cám ơn
Để hiển thị số sản phẩm đã bán, bạn xem bài viết này /wordpress/hien-thi-so-luong-da-ban
Cho mình hỏi mình muốn hiển thị thì trạng sản phẩm sau giá sản phẩm thì làm thế nào bạn
Tham khảo https://stackoverflow.com/questions/53456061/move-stock-availability-location-in-woocommerce-single-product-page