- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
WooCommerce cung cấp đồ sộ các API bạn thỏa sức sáng tạo với website bán hàng của mình trên wordpress CMS. Tuy nhiên để sử dụng kho hướng dẫn code của Woo bạn phải mua bản WooCommerce trên trang http://www.woothemes.com/woocommerce/.
Những thành viên trên trang này mới có quyền xem tài liệu hướng dẫn chính thức của hãng phát hành.
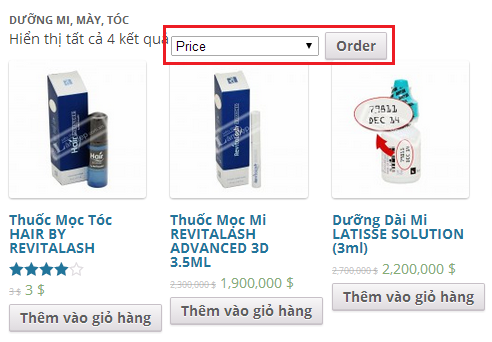
Trong bài hôm nay, mình sẽ hướng dẫn cách tạo hộp lựa chọn xắp xếp hiển thị các sản phẩm trên fronted, giống như thế này.

Mặc định woocommerce không hiển thị tùy chọn này, mình tìm trong admin cũng không thấy có options cho hiển thị thẻ select chứa danh sách các kiểu xắp xếp mà chỉ cố định một kiểu xắp xếp khi tải danh sách các sản phẩm trên trang web.

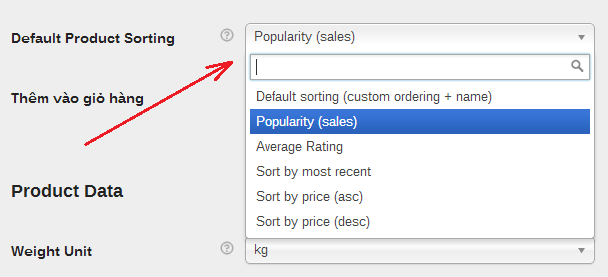
Bên cạnh đó bạn còn có thể xắp lại thứ tự cho post type “product” theo ý muốn trong woocommerce bằng cách sử dụng plugin Post Type Order.
Thêm tùy chọn xắp xếp
Để tạo thêm hộp lựa chọn kiểu xắp xếp động trên website, với woocommerce sử dụng hook woocommerce_catalog_ordering, nhưng bạn phải định nghĩa mới hook này và chép vào nội dung sau đây:
function woocommerce_catalog_ordering() {
if(!isset($_POST['orderby'])) $_POST['orderby']='title'; //default orderby title
if (isset($_POST['orderby'])) $_SESSION['orderby'] = apply_filters('woocommerce_default_catalog_orderby', $_POST['orderby']);
?>
<form class="woocommerce_ordering" method="post">
<select name="orderby" class="orderby">
<?php
$catalog_orderby = apply_filters('woocommerce_catalog_orderby', array(
'title' => __('Alphabetically', 'hwtheme'),
'date' => __('Most Recent', 'hwtheme'),
'price' => __('Price', 'hwtheme')
));
foreach ($catalog_orderby as $id => $name) :
echo '<option value="'.$id.'" '.selected( $_SESSION['orderby'], $id, false ).'>'.$name.'</option>';
endforeach;
?>
</select>
<input type="submit" class="button" value="<?php _e('Order','hwtheme')?>"/>
</form>
<?php
}
Đoạn code trên tạo form xắp xếp với thẻ select. Bạn có thể xắp xếp sản phẩm theo tiêu đề (title), ngày tháng (date), giá (price). Thêm tên xắp xếp và chuỗi hiển thị trên select tag vào mảng tham số của filter woocommerce_catalog_orderby.
Xem thêm cách tạo custom fields cho sản phẩm trong woocommerce.
Mình đang sử dụng woocommerce version 2.1.9, thì không thấy có tính năng sort các phiên bản khác thì mình cũng không rõ. Nhưng nếu bản woocommerce hiện tại bạn đang dùng khiếm khuyết tính năng này thì cũng biết cách sử lý.
Nội dung của Hook woocommerce_catalog_ordering thực thi trong action woocommerce_pagination|woocommerce_before_shop_loop, bạn có thể đổi lại vị trí hiển thị cùng với các nội dung có trong action woocommerce_before_shop_loop.
remove_action('woocommerce_pagination','woocommerce_catalog_ordering',20);
remove_action('woocommerce_before_shop_loop','woocommerce_catalog_ordering',20);
add_action( 'woocommerce_before_main_content', 'woocommerce_catalog_ordering', 20 );
Mình cũng không chắc woocommerce_catalog_ordering trước đó được quản lý bởi action nào, và để chắc chắn bạn xóa trong cả 2 hook như ở trên. Sau đó di chuyển sang action khác.
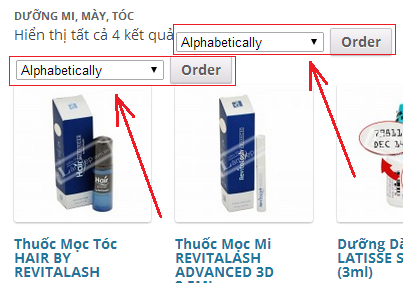
Chú ý: nếu chưa xóa form sort ở vị trí cũ, mà bạn thêm vào vị trí mới thì form sort đều hiển thị cả 2 vị trí.
//remove_action('woocommerce_pagination','woocommerce_catalog_ordering',20);
//remove_action('woocommerce_before_shop_loop','woocommerce_catalog_ordering',20);
add_action('woocommerce_before_shop_loop','woocommerce_catalog_ordering',20);
Bạn cũng có thể khai báo thêm nhiều kiểu xắp xếp cho sản phẩm bởi hook woocommerce_catalog_orderby và woocommerce_default_catalog_orderby_options (dành cho phiên bản khác).
add_filter( 'woocommerce_default_catalog_orderby_options', 'custom_woocommerce_catalog_orderby' );
add_filter('woocommerce_catalog_orderby', 'custom_woocommerce_catalog_orderby');
//add new options to $sortby var passed into filter
function custom_woocommerce_catalog_orderby($sortby) {
$sortby['designer_asc'] = "Sort by Designer A-Z";
$sortby['designer_desc'] = "Sort by Designer Z-A";
return $sortby;
}
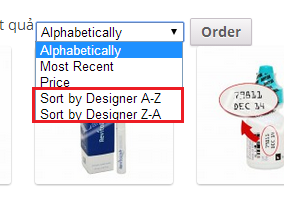
Kết quả, có thêm kiểu xắp xếp mới:

Sử lý xắp xếp
Bằng cách thêm thuộc tính xắp xếp vào tham số queries cho hàm WP_Queries, get_posts.., chúng ta có filter woocommerce_get_catalog_ordering_args. Bạn có thể thêm các thuộc tính vào biến $args.
add_filter('woocommerce_get_catalog_ordering_args', 'custom_catalog_ordering_args');
//Function to handle choices
function custom_catalog_ordering_args($args) {
$orderby_value = isset( $_GET['orderby'] ) ? woocommerce_clean( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
// Changed the $_SESSION to $_GET
if ($orderby_value == "designer_asc") {
$args['meta_key'] = 'designer';
$args['orderby'] = 'meta_value';
$args['order'] = "ASC";
} else if ($orderby_value == "designer_desc") {
$args['meta_key'] = 'designer';
$args['orderby'] = 'meta_value';
$args['order'] = "DESC";
}
elseif($orderby_value=='title'){
$args['orderby'] = 'title';
$args['order'] = "DESC";
}
return $args;
}
Thay đổi tên trường của sản phẩm bạn muốn xắp xếp cho thuộc tính meta_key.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Bạn ơi cho mình hỏi muốn hiển thị “đánh giá” bên dưới tiêu đề sản phẩm woocommerce thì làm như nào bạn?
Hình minh họa : https://prnt.sc/pr8x93
Bạn có thể di chuyển phần sao đánh giá bên dưới tiêu đề sản phẩm với đoạn code sau:
add_action('woocommerce_after_shop_loop_item_title','change_loop_ratings_location', 2 ); function change_loop_ratings_location(){ remove_action('woocommerce_after_shop_loop_item_title','woocommerce_template_loop_rating', 5 ); add_action('woocommerce_after_shop_loop_item_title','woocommerce_template_loop_rating', 15 ); }