- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước các bạn đã học được cách thêm fields mới vào thông tin trường của mỗi sản phẩm. Bài hôm nay mình sẽ hướng dẫn cách thêm custom fields cho variable product. Nhưng trước tiên các bạn cần tìm hiểu về loại sản phẩm này.
Tìm hiểu về Variable products
Variable products là tính năng thú vị của WooCommerce, đây là sản phẩm có giao động về giá, số lượng trong kho, kích thước,.và các thuộc tính khác.
Ví dụ: áo phông, cùng loại vải nhưng khác kích thước, mầu sắc. Loại sản phẩm này gọi là variations.
Các bạn hiểu nôm na Mỗi một loại của một sản phẩm sẽ khác nhau về thuộc tính và giá.
Thuộc tính của sản phẩm
Để thêm variation products, chúng ta sẽ tạo thuộc tính cho sản phẩm trước. Truy cập Products->Attributes.

Thêm thuộc tính cũng giống như bạn thêm category/taxonomy cho post/custom post type, subcategories chính là giá trị của attribute.
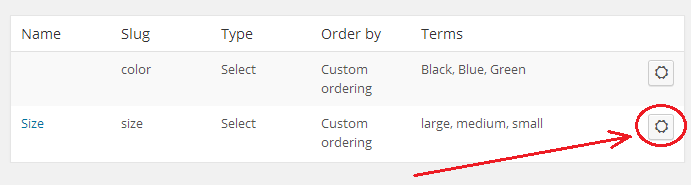
Nhập thông số attribute gồm có:
– Name: tên thuộc tính.
– Slug: địa chỉ slug trên URL.
– Type: định kiểu dữ liệu của thuộc tính, có 2 loại: “Select” và “Text“. Kiểu Select cho phép thêm các giá trị lựa chọn sẵn cho attribute. Ví dụ: áo phông có cửa hàng bạn chỉ bán với 3 mầu: xanh, đỏ, vàng. Ngược lại với kiểu “Text” cho phép khách hàng nhập giá trị văn bản vào thuộc tính.
Điền xong thông tin trên, bạn nhấn vào Add Attribute để thêm thuộc tính/giá trị cho thuộc tính nếu là attribute thuộc kiểu Select.
Sau khi thêm thuộc tính dạng Select, để nhập các giá trị cho nó bạn click vào nút Configure Terms có biểu tượng bánh răng bên cạnh tên thuộc tính mới thêm.

Thêm thuộc tính vào variable product
Chọn loại sản phẩm variation.
Tại trang sửa sản phẩm, thay vì chọn Simple Product chúng ta chọn Variable product. Chú ý: về sau mình nói tắt “variation” bạn hiểu là variation product.
Thêm attribute cho variation.
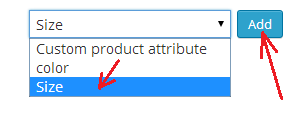
Chọn vào tab Attributes, chúng ta sẽ thêm một vài thuộc tính (attribute) cho sản phẩm, bạn có thể sử dụng các attributes đã tạo ở phần trước (gọi là global attributes) hoặc tạo riêng cho từng sản phẩm bằng cách nhấn vào Add như hình dưới.
![product-variations-2-550x180[1]](https://img.hoangweb.com/2014/09/product-variations-2.png)
Sau khi đã tạo các giá trị cho thuộc tính mới, hãy đảm bảo những giá trị này gắn vào variation product trong tab Variations bằng cách check vào Used for variations.
Nhấn vào Save attributes.
![product-variations-3-550x212[1]](https://img.hoangweb.com/2014/09/product-variations-3.png)
Bạn có thể chọn global attributes trong danh sách dropdown và nhấn Add.

Chọn các giá trị trong attributes, bạn có thể chỉ chọn một vài giá trị hoặc tất cả các giá trị có của thuộc tính. Check vào “Used for variations” và nhấn nút Save attributes. Như vậy chúng ta đã có thể sử dụng 2 thuộc tính cho sản phẩm
Chú ý: tất cả những thuộc tính trước khi xuất hiện ở tab Variations, bạn cần khai báo attributes vào trong tab Attributes trước và đừng quên nhấn Save attributes để Variations thấy được ngay. Nếu chưa thấy thì cần thiết nhấn Update/Publish bài viết sản phẩm.
Thêm variations
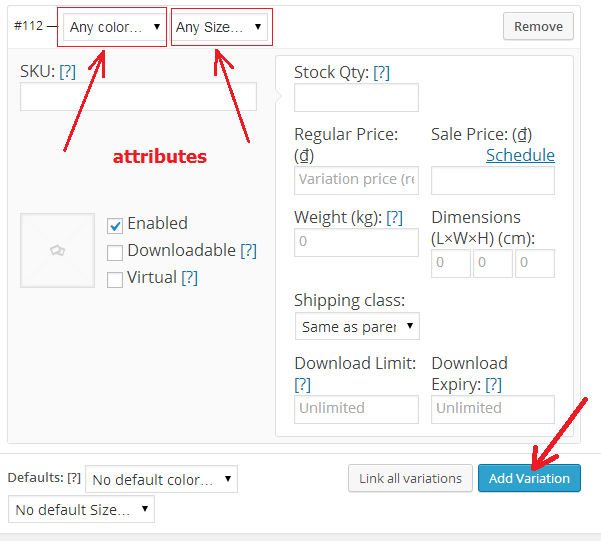
Chuyển xuống tab Variations, nhấn vào nút Add Variation

Chọn lại giá trị các thuộc tính cho sản phẩm, kèm những thông tin khác như giá thị trường, giá bán, Weight, Dimensions, Shipping class..và hình ảnh đại diện cho loại sản phẩm variation đó.
![product-variations-4-550x308[1]](https://img.hoangweb.com/2014/09/product-variations-4.png)
Nếu sku, weight, dimension và trường stock để trống thì những trường này sẽ kế thừa giá trị có trên variation product. Lưu ý: bắt buộc có trường price thiết lập cho mỗi loại variation.
Thêm tự động variations tương ứng với số lượng attributes
.
Thay vì thêm từng variation product với mỗi hoặc nhiều cặp attribute, ở nhiều lần bạn có thể nhấn vào nút “link all variations”. Tác vụ này sẽ tạo variation mới cho mỗi hay kết hợp nhiều attributes, tối đa giới hạn 50 variations cho mỗi lần nhấn vào “link all variations”.
Ví dụ: nếu bạn có 2 attributes: colour (blue, green) và size (large, small) thì tổng variations products có thể tạo là:
- Large Blue
- Large Green
- Small Blue
- Small Green
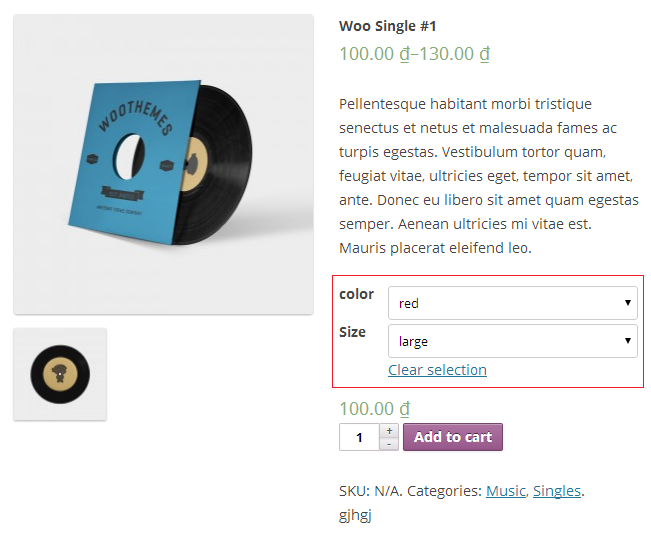
Kết quả trên frontend
Thêm custom fields cho variation product
Xem tiếp bài: Hướng dẫn thêm custom fields cho variation product trong woocommerce.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

mình đang cài woocomerce version 3.3.3, để add các variations cho sản phẩm. Mình đã vào product->attribute, nhưng trong phần này là không có phần type (văn bản hoặc lựa chọn) vậy mình phải làm sao để hiện ra phần type này?
Thấy bạn reply lại làm được rồi 🙂
bạn thang says gì đó ơi.
trang quản trị của mĩnh bị tương tự như của bạn đó. không có phần loại để lựa chọn ý. bạn có cách giải quyết tình trạng đó không chỉ mình với….
bạn làm sao biết được trang quản trị của mình =))
Mình cũng bị như thế này. Không có mục types để chọn. Vậy phải làm sao
ad giúp e ẩn table variations với, nó hiện chi tiết variations ra ngoài sp luôn.
Bạn đọc và làm theo bài viết trên nhé
Cho mình hỏi chút. Mình cũng làm theo hướng dẫn như bạn nhưng nó chỉ hiển thị trong phần thông tin bổ sung chứ không hiện trên nút thêm vào giỏ hàng. Giúp mình với
Bạn làm đến bước nào mà không hiện trên nút?
Xin chào anh, sao phần thuộc tính, em cài đặt theo hướng dẫn, nhưng mà khi hiện bên ngoài thì hiện ở phần dưới sàn phẩm (thông tin bổ sung) chung tab với bình luận sp, chứ ko hiện trong phần sàn phẩm, em làm đi làm lại nhiều lần nhưng vẫn hiện ở dưới thay vì ở trên, e ko biết bị lỗi gì, sử dụng theme flatsome. Mong anh giúp đỡ ,
https://prnt.sc/mr85c2
https://prnt.sc/mr85ky
đó không phải là variation, khi đăng sản phẩm bạn cần chọn kiểu variation. SAu đó tạo thuộc tính ở tab variation nhé. Của bạn đang sử dụng là attibute rồi.
Ad ơi mình muốn tạo 2 nút THUÊ và MUA NGAY trên cùng 1 sản phẩm có được không ad, vì mình muốn thiết kế vừa mua vừa thuê theo ý khách. Không biết có cách nào giải quyết không, Nhờ ad quân sư giúp. Cám ơn AD
Cái j cũng làm được bạn, có thể sử dụng variation để tạo 2 option THUÊ và MUA NGAY