- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Single post/page
– Lấy URL của post hoặc page.
the_permalink($post->ID); echo get_permalink($post->ID);
Không chỉ định post sẽ trả về URL hiện tại.
the_permalink();
Post Type Archive Page
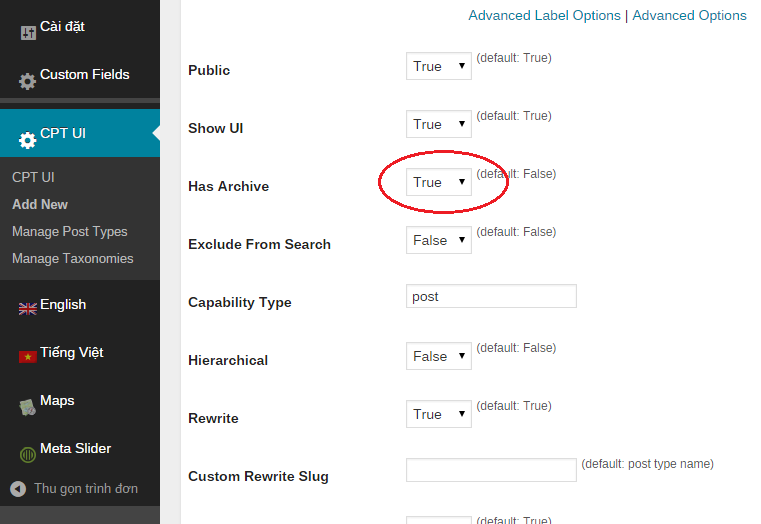
– Lấy permalink cho trang archive của custom post type (custom post type archives page)
// replace $post_type with your custom-post-type get_post_type_archive_link( 'custom-post-type'); // just the url
Chú ý: post type phải hỗ trợ archive, archive là template liệt kê toàn bộ dữ liệu của post type khác với category/taxonomy chúng rành riêng cho một danh mục của post type, template category/taxonomy chỉ liệt kê dữ liệu bài viết của một danh mục.

Địa chỉ archive của post chính là Home page home_url(). Nếu site của bạn cấu hình front page có trỏ vào static page thì archive thuộc về trang đó, cái mà is_front_page() trả về true nhưng is_home() thì trả về false.
Nếu tạo page có trùng với địa chỉ slug của post type archive, thì ưu tiên cho template archive. Template archive sử dụng chung là file archive.php, bạn cũng có thể tạo riêng file archive với từng post_type cho website của bạn theo quy định của wordpress. Ví dụ: kiểu post_type=’movies’ thì có archive link: base-url/movies
Category/Taxonomy permalink
Với taxonomy là category có mặc định của post chúng ta sử dụng hàm get_category_link để lấy URL.
<?php get_category_link( $category_id ); ?>
Ví dụ:
<?php
// Get the ID of a given category
$category_id = get_cat_ID( 'Category Name' );
// Get the URL of this category
$category_link = get_category_link( $category_id );
?>
<!-- Print a link to this category -->
<a href="<?php echo esc_url( $category_link ); ?>" title="Category Name">Category Name</a>
Khác với category, custom taxonomy có thể áp dụng cho mọi taxonomy có trong web của bạn, chỉ định tên taxonomy và danh mục taxonomy (term) vào hàm get_term_link để trả về đường dẫn của term taxonomy đó.
// replace 'custom-taxonomy-slug' with your own get_term_link( get_query_var( 'term' ), 'custom-taxonomy-slug');
Bạn cũng có thể dùng hàm trên để trả về category URL với taxonomy=’category’.
$link=get_term_link( 'category-slug','category');
Áp dụng tương tự cho tag, tag mặc định dùng cho post có taxonomy=’post_tag’.
$link=get_term_link( 'tag-slug','post_tag');
Ngoài ra, chúng ta được phép liên kết mọi taxonomy cho mọi post type, vì taxonomy là độc lập không dành riêng cho post type nào. Để đăng ký taxonomy cho post type bạn sử dụng hàm register_taxonomy_for_object_type. Xem Ví dụ:
add_action('init', 'add_taxonomy_objects');
function add_taxonomy_objects() {
register_taxonomy_for_object_type('category', 'product');
register_taxonomy_for_object_type('post_tag', 'product');
}
Ví dụ
Nếu bạn sử dụng Facebook’ open graph tags trong head, ví dụ:
<meta property="og:url" content="<?php the_permalink(); ?>" />
Điều này không đúng với trang archive (gồm taxonomy và archive post type). Giá trị thuộc tính content là địa chỉ URL của thuộc tính property og:url thông tin này được sử dụng cho facebook open graph.
Bạn có thể tạo hàm lấy URL hiện tại của trang bằng PHP hoặc xác định permalink cho nội dung trang bằng các hàm template tag. Xem đoạn code sau đây:
<?php
// instead of permalink:
if ( is_tax( 'custom-taxonomy-slug' ) ) {
$permalink = get_term_link( get_query_var( 'term' ), 'custom-taxonomy-slug' );
}
elseif( is_post_type_archive( 'custom-post-type' ) ) {
$permalink = get_post_type_archive_link( 'custom-post-type' );
}
else {
$permalink = get_permalink( $post->ID );
}
?>
<meta property="og:url" content="<?php echo $permalink; ?>" />
Nhớ thay ‘custom-taxonomy-slug’ và ‘custom-post-type’ cho kiểu dữ liệu của bạn.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype