- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có thể thêm quốc gia (country) nếu chưa có trong gói plugin woocommerce, hoặc sửa lại tên quốc gia nếu thích, để thực hiện chúng ta sử dụng hook woocommerce_countries. Ví dụ dưới đây mình mới thêm quốc gia Dubai và sửa lại country Ireland, chèn đoạn code này vào functions.php.
function woo_add_my_country( $country ) {
$country["AE-DU"] = 'Dubai';
$country['IE'] = 'Ireland'; //Rename a country in WooCommerce
return $country;
}
add_filter( 'woocommerce_countries', 'woo_add_my_country', 10, 1 );
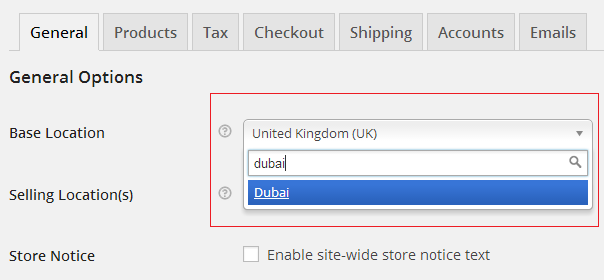
Nhập mã quốc gia (country code) và tên gọi của quốc gia vào tham số mảng $country. Ok, như vậy đã hoàn tất. Bạn truy cập vào wordpress admin, chọn WooCommerce->settings. Tại mục Base Location gõ từ: “dubai” sẽ thấy quốc gia hiện ra và chỉ việc chọn vào là website đang sử dụng với quốc gia đó.

Chúc bạn thành công.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype