- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Thiết kế wordpress theme lúc đầu bạn sẽ thiết kế giao diện để chạy trên desktop (laptop PC). Và về sau bạn phải thiết kế cho trình duyệt mobile. Kích thước viewport của 2 trình duyệt trên 2 thiết bị là khác nhau, chắc chắn phải thiết kế themes mới để dùng trên mobile chẳng hạn: android, ios, palm..

Bài viết này mình giới thiệu với các bạn một plugin sẽ phát hiện phiên bản trình duyệt của thiết bị và sử dụng theme tương ứng được cài đặt sẵn trong phần settings. Tải plugin theo đường link này:
https://wordpress.org/plugins/any-mobile-theme-switcher/
[youtube_sc url=”https://www.youtube.com/watch?v=OqXhTW9FpRI”]
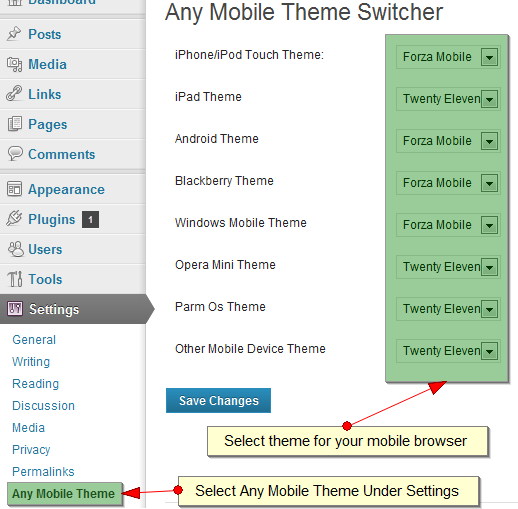
Sau khi tải plugin về bạn kích hoạt plugin, truy cập Settings > Any Mobile Theme

Bạn lựa chọn theme phù hợp với các thiết bị di động & nhấn save changes. Ok vậy là đã ok ! quá đơn giản nhỉ.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype