- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
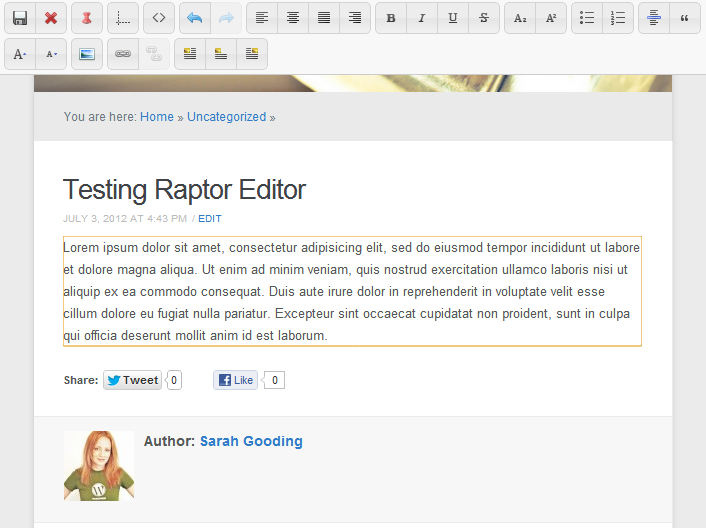
Nếu bạn muốn edit post trực tiếp khi đang duyệt web (ở frontend) không phải wordpress admin panel. Raptor Editor là một công cụ giúp bạn hiện thực hoá điều này, rất đơn giản chỉ việc cài plugin Raptor Editor. Sau khi kích hoạt plugin nhấn xem một bài viết, tiếp đó dê chuột vào vùng nội dung bài viết sẽ thấy hiển thị nút Click to begin editing nhấn vào đó để sửa trực tiếp ngay tại đó.
Bạn có thể truy cập và sửa hình ảnh uploaded tại media library của wordpress tại chính bài viết mà không cần phải quay trở lại dashboard wordpress admin để upload ảnh.
Như bạn đã thấy Raptor Editor có thể thay đổi nội dung của bài viết một cách nhanh chóng, không mất thời gian để quay lại wordpress admin và tìm kiếm bài viết cần sửa trong hàng trăm bài viết. Plugin Raptor Editor thực sự làm công việc chỉnh sửa cập nhật bài viết một cách hiểu quả và thân thiện.
Mời Các bạn download plugin Raptor Editor
Chú ý:
- Để plugin wp-raptor hoạt động thì không được quên đặt wp_footer() ở template footer.php
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

![media-library[1]](https://img.hoangweb.com/2014/05/media-library1.png)