Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Liên kết trong hay liên kết nội bộ là một trong những công nghệ SEO dễ nhất cũng là nhân tố quyết định trong SEO. Trong bài viết này mình sẽ chỉ cho bạn lợi ích khi sử dụng liên kết nội bộ (internal link) và làm sao tận dụng các liên kết bài viết trong wordpress một cách nhuần nhuyễn.
Internal Link là gì?
Hiểu đơn giản là liên kết tới các trang với cùng một domain.
Tại sao cần Internal link
Một vài lợi ích mà internal link mang lại:
- Liên kết nội bộ giúp tăng chỉ số pageviews
- Nó có thể tăng chất lượng SEO bằng cách dải nhiều liên kết trong một website
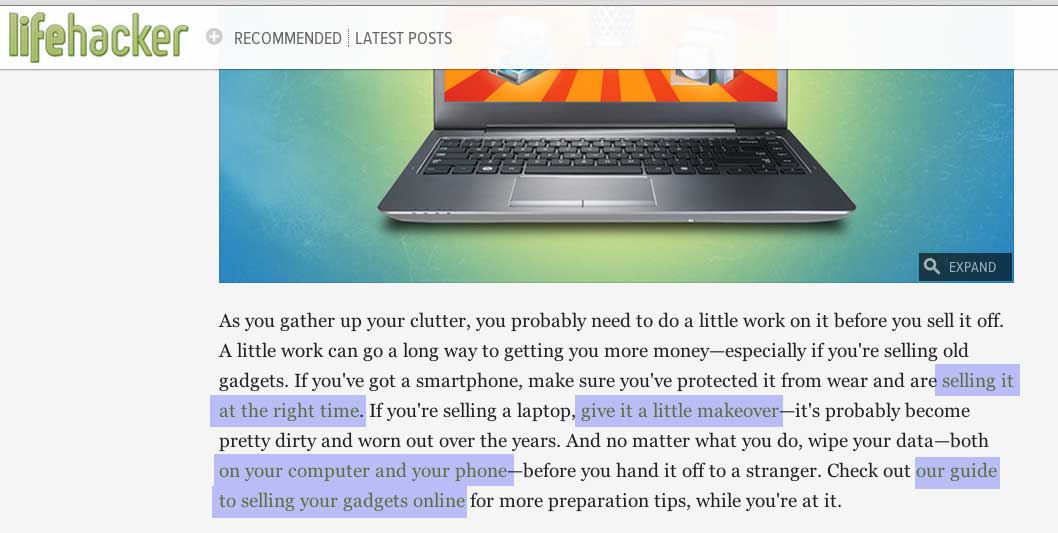
Hãy xem bài viết mẫu từ lifehacker, nó xấp xỉ 560 từ. Nếu chúng ta đếm số lượng liên kết trong thì tổng số có 19 links.
Vì vậy, việc tăng lượt pageviews này cũng sẽ giúp công việc SEO của bạn ngày một đi lên.

Internal Link trong wordpress
Đầu tiên, bạn cần hiểu rằng liên kết nội bộ không chỉ hiểu là liên kết đến trang khác trong nội dung bài viết nhưng cũng có thể có ở những thành phần khác của cùng trang đó như ở sidebar, Footer, Menu…Danh sách dưới đây là công việc bạn sẽ có thể làm để có Internal Link:
- Tự tạo liên kết Internal
- Tự động tạo internal link sử dụng plugins
- Sử dụng breadcrumb trong wordpress
- Liên kết tới bài viết liên quan sử dụng plugin
- Liên kết thông qua footer và sidebar widgets
Nào chúng ta hãy phân tích từng trường hợp cụ thể nhé.
Chủ động nhúng liên kết nội bộ
Cách này nhanh chóng dễ dàng nhưng chủ động ngụ ý bạn sử dụng liên kết và khá hiểu quả hơn những phương thức khác. Với cách này bạn cần tự ý tạo liên kết đến bài viết khác có liên quan tới nội dung bạn đang đề cập.
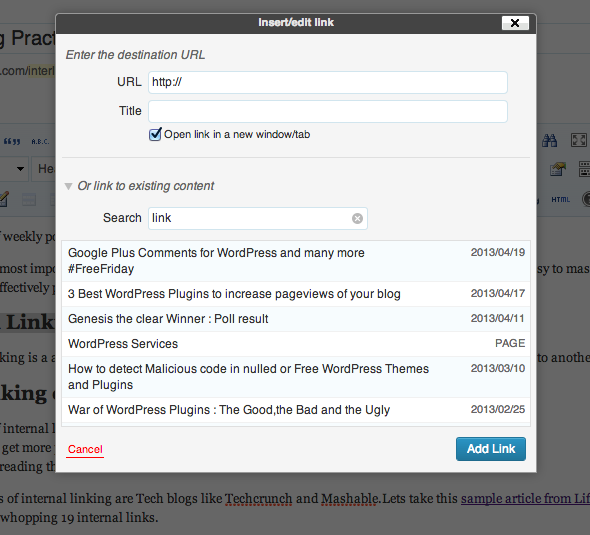
WordPress đưa ra công cụ hỗ trợ bạn chèn liên kết trong tới pages/posts. Bạn có thể tìm dễ dàng bài viết thông qua tìm kiếm, gõ từ khóa tiêu đề hoặc thậm trí tìm trong nội dung.

Lưu ý: khuyến cáo bạn nên sử dụng internal đúng cách, chỉ liên kết tới bài viết liên quan và tiêu đề liên kết phải phù hợp với nội dung nhưng không cần thiết sử dụng internal link để trỏ vào home,..vì những link này đã có trên thành phần khác như Menu, footer…
Đừng tạo nhiều liên kết rác, sẽ làm người truy cập khó chịu và website của bạn gây ấn tượng xuất với độc giả.
Tự động chèn Internal Link sử dụng plugins
Với cách tự tạo liên kết sẽ làm bạn mất thời gian cũng như tập trung viết bài, bạn sẽ phải kiên nhẫn để tìm ra đoạn nào cần nhúng liên kết. Trong trường hợp này chúng ta có thể cài đặt plugin tự động tạo liên kết trong như: Ninja affiliate hoặc SEO Smart Links premium.
Đó là những plugins có thể giúp bạn tự chèn internalink vào những từ khóa trong posts. Ví dụ bạn có thể tạo liên kết với từ “WordPress Tips” cho category hoặc post mà không cần sửa từng post. Công cụ này sẽ tiết kiệm thời gian và cực kỳ hiệu quả.
Free SEO Smart Links
Oh, bạn có thể tải miễn phí plugin SEO Smart Links tuy nhiên sẽ giới hạn tính năng chẳng hạn cho phép tối đa liên kết trong một bài viết.
Cá nhân mình chuyển sang dùng Ninja affiliate plugin là tốt nhất nếu bạn thực sự muốn chăm chút internal links cho SEO. Nếu bạn sử dụng SEO Smart Links thì đọc bài hướng dẫn này.
Breadcrumbs
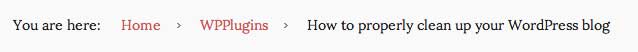
Breadcrumbs là thanh định hướng trên website giúp người dùng theo dõi nội dung hiện tại mà họ đang đọc, từ đó họ có thể tìm đến các nội dung khác có trên website một cách dễ dàng. Google chính thức đề cử webmasters sử dụng breadcrumbs để tăng thứ hạng SEO.

Breadcrumbs trong Genesis Child Themes
Tất cả Genesis Child Themes đều tích hợp tính năng này tuy nhiên bạn cần kích hoạt nó trước khi sử dụng tại trang Genesis Settings. Truy cập Dashboard >> Genesis >> Breadcrumbs và check vào các trang bạn muốn hiển thị breadcrumbs trong Genesis.

Cài đặt Breadcrumbs với plugin WordPress SEO
Nếu wordpress theme của bạn không có breadcrumb thì có thể sử dụng plugin WordPress SEO by Yoast. Sau khi cài đặt, bạn truy cập Dashboard >> SEO >> Internal links và kích hoạt tùy chọn breadcrumbs.
Sau đó chèn đoạn code sau vào trong theme, nơi bạn muốn hiển thị.
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?>
Bài viết liên quan
Chèn links tới các bài viết liên quan dưới mỗi bài viết cũng giúp bạn tạo internal links. Trong đó tạo bài viết liên quan trong wordpress sử dụng plugin YARP(Yet another related posts) là phổ biết hơn cả.
Nếu bạn muốn tùy biến cách hiển thị liên kết thì có thể cài đặt plugin wp-thumbie hoặc nRelate. Xem thêm bài viết 3 WordPress plugins tăng Pageviews tốt nhất.
Footer và Sidebar widgets có thể được dùng để tạo internal link như widget bài viết phổ biến hoặc liên kết tới những trang quan trọng như About,
Contact và Privacy policy.
Kết luận
Internal Links là công nghệ SEO phổ biến và hiệu quả làm cho nội dung trên website phong phú, vì vậy ngay bây giờ hãy sử dụng liên kết trong cho blog/website của bạn. Bạn có thể dễ dàng theo dõi internal Links bằng các dịch vụ hiện nay như Google Webmaster tools.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype