Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Thông thường một website tin tức hay bán hàng đều có phần liên hệ để lại thông tin, người dùng sẽ điền vào form rồi gửi cho chủ website. Trong bài viết này mình sẽ hướng dẫn các bước chi tiết để tạo contact form trong wordpress.
Bước 1: Cài đặt.
Đầu tiên các bạn tải plugin ở tệp đính kèm, copy vào folder plugins và kích hoạt nó.
Bước 2: Tạo contact form và cấu hình.
Truy cập Settings->FS Contact Form

Tiếp theo chúng ta sẽ tạo page trong wordpress, Thêm page mới Pages->Add new nhập tiêu đề cho page lấy ví dụ “Liên hệ”. Contact form có hỗ trợ shortcode bạn dùng shortcode này và chèn vào template/page nơi bạn sẽ cho hiển thị form. Contact form được tạo đầu tiên có chỉ số bằng 1 . Mở tab Basic Settings bạn sẽ nhìn thấy thông tin shortcode của contact form, Chèn vào nội dung trang/post nơi contact form sẽ hiển thị:
[si-contact-form form='1']
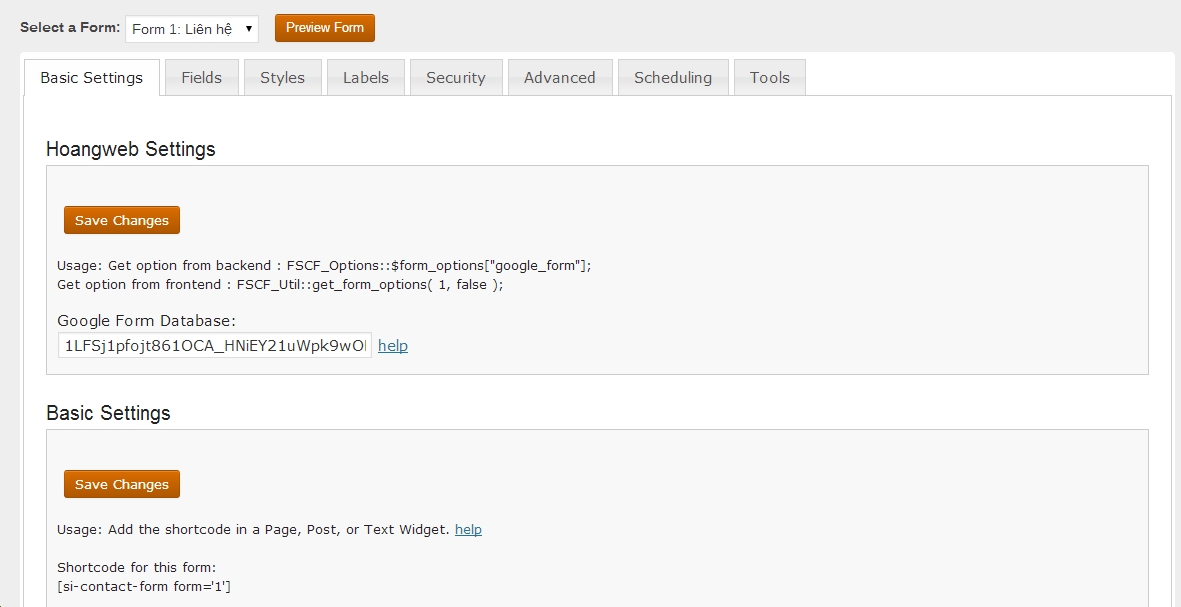
Basic Settings
Ở tab Basic settings, bạn điền tên cho form và mô tả của form, đừng quên nhấn Save changes để lưu thay đổi.
Phần Email Settings nhập địa chỉ email người nhận. Nội dung form sẽ gửi đến cho email này khi người dùng submit form. Mặc định wordpress lấy email của admin. Vì wordpress dùng wp_mail để gửi email tới người dùng. Để gửi email trong wordpress, bạn cần có cầu hình mail của php web server hoặc nếu không sử dụng SMTP riêng có thể sử dụng smtp miễn phí của yahoo, google,..(đọc trước bài viết sử dụng smtp riêng trong wordpress, trong bài viết có đề cập 2 plugins, cả 2 plugin đều sử dụng để gửi mail nhưng để sử dụng được wp_mail trong contact form bạn cần phải sử dụng plugin WP SMTP). Nếu hosting/vps của công ty có tài khoản gửi mail bạn hoàn toàn có thể sử dụng tính năng mail cung cấp bởi hosting trong contact form, cài đặt cấu hình này vào phần Plugins->Contact Form/Form liên hệ. Khai báo các thông tin cơ bản cho email người nhận:
- Email to: nội dung của form sẽ được gửi đến email chính này. Nhập tên chủ email theo sau là địa chỉ và ngăn cách bởi dấu phẩy. Bạn có thể gửi tới nhiều địa chỉ email cùng một lúc, mỗi contact (người nhận) được viết trên 1 dòng. Ví dụ:
Webmaster,[email protected]
Sales,[email protected]
Ngoài ra, có thể sử dụng nhiều địa chỉ emails cho một contact (gửi đến nhiều địa chỉ email với cùng tên). Ngăn cách các địa chỉ bằng dấu “;”. Xem ví dụ dưới đây:
Sales,[email protected];[email protected];[email protected]
Bạn có thể chỉ định tag [cc] hoặc [bcc]
Sales,[email protected];[cc][email protected];[cc][email protected];[bcc][email protected];[bcc][email protected] - Email Subject Prefix: tiền tố đính trước chủ đề gửi mail.
- Return-path address (recommended): Nhân viên trong công ty thường có email riêng lấy tên trùng với domain, Ví dụ: [email protected], [email protected],…nhập trường này với địa chỉ email như vậy. Lưu ý: trường “Return-path address” và “Email to” nên nhập khác nhau.
-
Email Bcc address (optional): nhập các địa chỉ emails cũng muốn nhận nội dung form, mỗi một địa chỉ ngăn bởi dấu phẩy: VD:
thêm 1 người nhận:[email protected]
Nhiều người nhận :[email protected],[email protected],...
Đừng quên nhấn save changes để lưu lại cài đặt.
Mặc định phần sử lý gửi mail trong contact form sử dụng hàm wp_mail để gửi mail trong wordpress. Bạn có thể cho phép contact form gửi mail từ web mail của hosting, bằng cách chọn vào tab Advanced kéo xuống phần Advanced Form and Email Settings tại mục Send Email function bạn chọn PHP.
Dữ liệu của Form có thể được lưu vào mysql database hoặc lưu ở nơi khác chẳng hạn google form. Cá nhân mình thì thích sử dụng google form để lưu dữ liệu vì tránh gây nặng dữ liệu cho load web.
Nếu bạn chưa có google form thì vào đây tạo: http://drive.google.com
Copy google Form ID vào mục “Google Form Database”.
như hình dưới:

Thêm fields cho contact form
Nhấn vào tab Fields, có sẵn các fields mặc định là: Họ và tên (name), Email, Chủ đề (subject) và nội dung (body). Để thêm field nhấn vào nút add new field. Các trường mặc định thì không thể xóa đi, chỉ có thể thêm field mới.
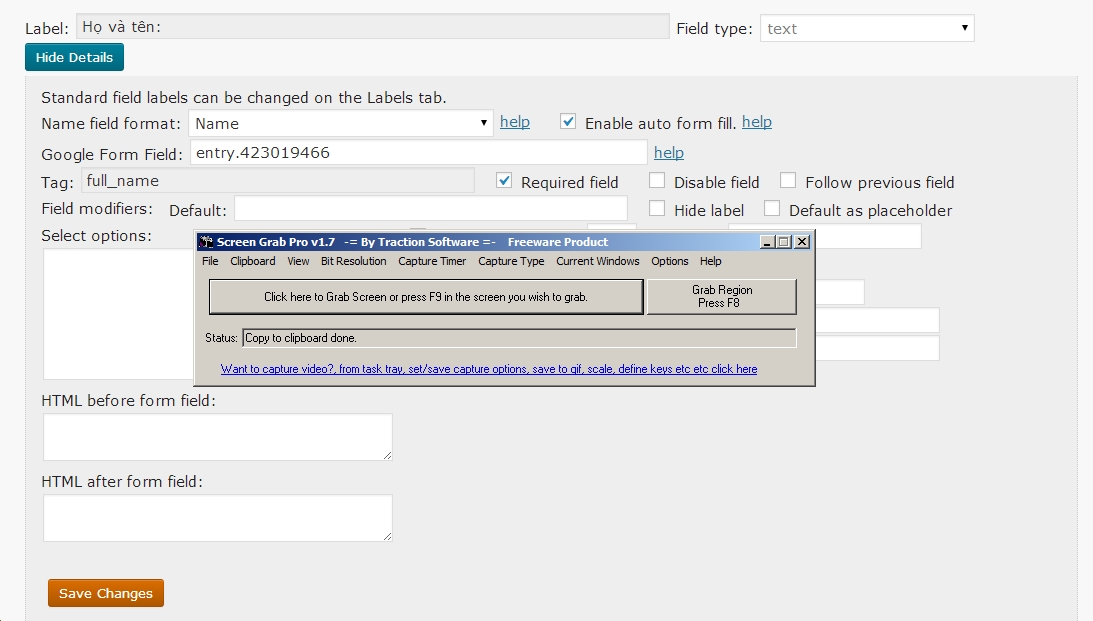
Có khá nhiều thuộc tính form cho bạn cài đặt:
- Required field: trường bắt buộc phải điền.
- Tag: giá trị thuộc tính name của field (dùng để xác định dữ liệu,ie: $_POST[‘field_name’]).
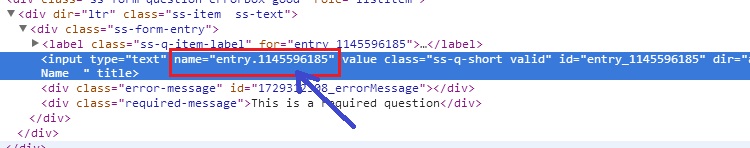
- Google form field: field name của google form, giá trị của trường này tương ứng với trường của google form. Lấy thông số này bằng cách nhấn vào View live form->chuột phải vào field chọn Inspect Element.
Copy giá trị thuộc tính name: “entry.1145596185” vào trường Google form field. Nhấn save changes để hoàn tất.
Form Styles
Thiết lập css cho form bạn nhấn vào tab Styles, mình sửa code để thêm có thể thêm thuộc tính class cho form. Tìm tới chữ “Hoangweb Form Class:” ví dụ thêm class “elegant-aero” bạn nhập giá trị:
class="elegant-aero"
Điền các style khác rồi nhấn Save changes.
Form Labels
Thay đổi nội dung nhãn trường hiển thị trên form như Name, First Name, Middle Name, Email,…đây là phần thay đổi ngôn ngữ hiển thị bạn có thể khai báo thêm thêm ngôn ngữ cùng với ngôn ngữ được sử dụng trong wordpress. Xem ở phần ngôn ngữ hiển thị cho Contact Form hoặc sửa trực tiếp tại tab Labels.
- Field Label Settings: nhãn hiển thị cho trường contact form.
- Tooltip Label Settings: nhãn cho tooltips
- Error Message Settings: tin nhắn lỗi.
Sử lý dữ liệu
Sử dụng hook “si_contact_email_fields_posted” để sửa dữ liệu Form POST và action hook “fsctf_mail_sent” để lưu vào google form.
function my_action_email_fields_posted($email_fields, $form_id_num) { //get google form $form_options=FSCF_Util::get_form_options( $form_id_num, false ); if(isset($form_options['google_form']) && $form_options['google_form']){ $google_form=$form_options['google_form']; } else $google_form="<default-google-form-id>"; $email_fields['google_form']=$google_form; return $email_fields; } // filter hook to add any custom fields to email_fields array (not validated) add_filter('si_contact_email_fields_posted', 'my_action_email_fields_posted', 1, 2);
Hàm static FSCF_Util::get_form_options trả về cài đặt của form hiện tại có ID $form_id_num. Thông số google form ID xác định bởi key=google_form giá trị này ta sẽ lưu tạm vào biến dữ liệu fields của form là $email_fields.
Tiếp đến công đoạn lưu dữ liệu vào google form.
// This hook will automatically activate the save_form_data when the contact form is submitted. add_action('fsctf_mail_sent', 'save_form_data',1,5); /* $this is an object with all the submitted form information, including attachments. $fsc_data->title is the form number ie: "Form: 1", "Form: 2", "Form: 3", etc $fsc_data->posted_data is an array of the posted field_name value pairs ie: field_name => value $fsc_data->uploaded_files is an array of the uppladed files ie: file_name => file_path */ function save_form_data($fsc_data) { // $title is the form number ie: "Form: 1", "Form: 2", "Form: 3", etc. $title = stripSlashes($fsc_data->title); // $fsc_data->posted_data is an array of the form name value pairs //save google drive $google_form=FSCF_Display::$form_options['google_form']; $form="https://docs.google.com/forms/d/$google_form/formResponse"; $posts=FSCF_Display::hw_gform_postdata($fsc_data->posted_data); $ch=curl_init(); curl_setopt($ch,CURLOPT_URL,$form); curl_setopt($ch,CURLOPT_RETURNTRANSFER,true); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,false); curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,false); curl_setopt($ch,CURLOPT_POST,true); curl_setopt($ch,CURLOPT_POSTFIELDS,$posts); $r=curl_exec($ch); }
Một số Dữ liệu cần lấy trong hook:
$fsc_data->posted_data: mảng chứa dữ liệu form gồm tên trường và giá trị của trường tương ứng. Dữ liệu này được xác định cuối cùng thông qua hàm hw_gform_postdata. Sử dụng CURL để post vào google form.
Gửi email thông báo khách hàng
Bạn có thể gửi một email thông báo đến người liên hệ, sau khi họ gửi vào contact form. Chúng ta sử hàm gửi mail của wordpress, thêm vào cuối hàm save_form_data đoạn code sau:
//send to customer $to=$fsc_data->posted_data['from_email']; $subject="[".get_bloginfo("name")."] Cảm ơn bạn đã liên hệ với chúng tôi".; $message="Cảm ơn bạn đã liên hệ trên website ".home_url().", chúng tôi sẽ phản hồi sớm lại cho bạn."; wp_mail($to,$subject,$message);
Bạn nên thêm tính năng này, sẽ làm tăng tính tương tác của website với khách hàng.
Sử dụng Attachments
Trong Contact form có trường upload file cho phép người dùng upload file, chúng ta sẽ lấy URL của file và lưu vào database.
Thêm field:
Label: Đính kèm,
tag: dinh-kem,
Field Type: attachment
Chỉnh sửa hàm save_form_data và thêm đoạn sau.
function save_form_data($fsc_data) { //... $data=array(); if(isset($fsc_data->uploaded_files['dinh-kem']) && $fsc_data->uploaded_files['dinh-kem']){ $t=explode('/plugins/',$fsc_data->uploaded_files['dinh-kem']); if(count($t)==2) $fsc_data->uploaded_files['dinh-kem']=WP_PLUGIN_URL.'/'.$t[1]; $data['dinh-kem']=$fsc_data->uploaded_files['dinh-kem']; } $posts=FSCF_Display::hw_gform_postdata($fsc_data->posted_data,$data); //... }
Tham số thứ 2 của hw_gform_postdata gộp vào dữ liệu $fsc_data->posted_data và trả về mảng dữ liệu form mới.
Redirect sau khi form đã lưu dũ liệu
Chọn tab “Advanced”, kéo xuống mục Redirect Settings->chọn vào Enable redirect after the message sends. Mục Redirect URL điền URL chuyển hướng. Có thể thay đổi độ chờ trước khi chuyển hướng, bằng cách nhập vào mục Redirect delay in seconds.
Ngôn ngữ hiển thị cho contact form
Contact form hỗ trợ nhiều ngôn ngữ nhưng không hỗ trợ ngôn ngữ tiếng việt. Do vậy bạn phải tạo thêm ngôn ngữ. Xem bài cách tạo thêm ngôn ngữ cho wordpress.
Đây là bản ngôn ngữ việt hóa cho frontend và backend. Download fast secure contact form vietnamese và copy vào thư mục languages của plugin “si-contact-form/languages”. Khai báo sử dụng ngôn ngữ cho wordpress, bạn mở file wp-config.php sửa lại dòng:
define('WPLANG', 'vi');
Ok trên đây là một vài tính năng cơ bản của contact form. Ở bài viết sau mình sẽ kết hợp contact form với plugin bán hàng.
Mình xin dừng tại đây. Chúc các bạn ngủ ngon.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype