- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Widget bài viết phổ biến là một tính năng phổ biến khá hữu ích với các blogger. Rất tiếc WordPress mặc định không hỗ, mà bạn tự viết lấy hoặc sử dụng plugin. Cả hai cách này mình sẽ trình bày trong bài viết này.

Widget bài viết phổ biến (popular posts) không dùng plugin
Nguyên lý là tính lượt view của bài viết, tính phổ biến của bài viết dựa vào lượt hiển thị views. Khi vào bài viết chi tiết thì cộng thêm +1 view.
Thêm đoạn code sau vào theme functions.php
function getPostViews($postID){ $count_key = 'post_views_count'; $count = get_post_meta($postID, $count_key, true); if($count==''){ delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key, '0'); return "0 View"; } return $count.' Views'; } function setPostViews($postID) { $count_key = 'post_views_count'; $count = get_post_meta($postID, $count_key, true); if($count==''){ $count = 0; delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key, '0'); }else{ $count++; update_post_meta($postID, $count_key, $count); } }
– Thêm dòng sau vào single.php
while(have_posts()):the_post(); setPostViews(get_the_ID()); ... endwhile;
Ok, bây giờ lấy popular posts , bạn có thể sử dụng đoạn code sau để hiển thị trưc tiếp hoặc tạo widget.
< ?php
query_posts('meta_key=post_views_count&orderby=meta_value_num&order=DESC');
if (have_posts()) : while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink(); ?>">< ?php the_title(); ?></a></li>
< ?php
endwhile; endif;
wp_reset_query();
?>Hiển thị Popular posts với plugin wordpress-popular-posts
Với sự trợ giúp của plugin thì popular posts không còn là khó khăn nữa nhất đối với những ai không thông thạo về php. Vui lòng tải plugin ở tệp đính kèm bên dưới.
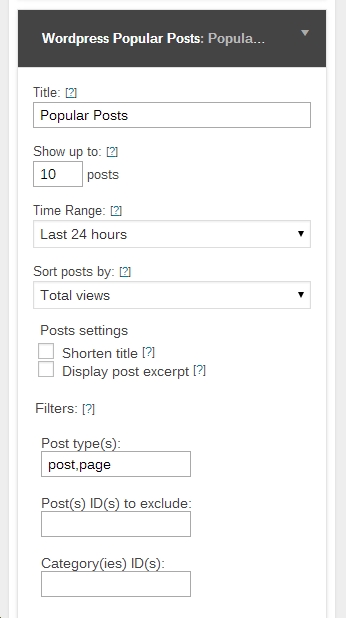
Sau khi active plugin, truy cập vào trang cài đặt: Settings->WordPress popular posts
Bạn có thể thống kê các bài viết phổ biến bởi người dùng truy cập cũng như thực hiện các lựa chọn cài đặt khác.
WordPress popular posts sinh ra widget cho phép kéo thả vào sidebar một cách dễ dàng.

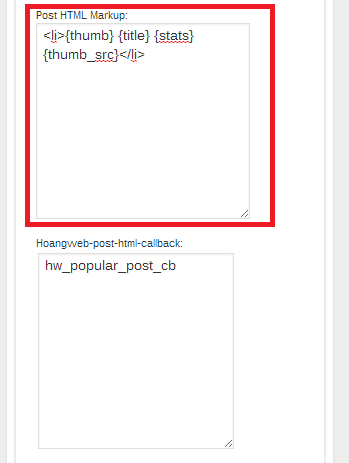
Điểm đặc biệt của plugin này là sử dụng HTML markup và biến hiển thị nội dung bài viết để hiển thị popular post như ý muốn.

Ở trên hình bạn nhìn thấy có thẻ li và bên trong là placeholder tag để thay thế nội dung bài viết như tiêu đề, thumbnail…
Mình có chỉnh sửa thêm lựa chọn hàm callback “hoangweb-post-html-callback” nếu ai muốn sử dụng mã php để can thiệp nhiều hơn.
Thêm hàm callback vào functions.php, ở hình widget trên có khai báo hàm callback hw_popular_post_cb
< ?php
function hw_popular_post_cb($data){
ob_start();
static $new_row=1;
static $cols=3;
static $count=0;
if($new_row){ echo '<div class="row-fluid">';$new_row=0;}
?>
<div class="product-wrapper span4" >
<div <?php post_class('product-block',$data['id']); ?> id="post-< ?php echo $data['id']?>">
<div class="product-content">
{thumb}
<div class="product-info">
<h4 class="product-name"><a href="{url}" title="{text_title}">{text_title}</a></h4>
<div class="desc">{summary}</div>
<div class="review"></div>
<div class="contact">Liên hệ</div>
<div class="actions">
<button type="button" title="Đặt mua" class="button btn-cart" onclick="setLocation(\'{url}\')"><span><span>Đặt mua</span></span></button>
</div>
</div>
< ?php //edit_post_link( __( 'Edit', 'twentyeleven' ), '<span class="edit-link">', '' ); ?>
</div>
</div>
</div>
< ?php
if(++$count==$cols){ echo '</div>';$count=0;$new_row=1;}
if($data['is_end_post'] && !$new_row) echo '';
$cont=ob_get_contents();
ob_end_clean();
return $cont;
}
?>Ngoài ra có thể sử dụng widget ngoài để hiển thị popular posts. Đặt đoạn code này vào nơi muốn hiển thị
the_widget('WordpressPopularPosts',array( 'thumbnail'=>array( 'active'=>'1', 'width'=>'150', 'height'=>'150', 'class'=>'', 'link_class'=>'product-image' ), 'markup'=>array( 'custom_html'=>'on', 'post-html-callback'=>'hw_popular_post_cb', //'template'=>'' //'post_html'=>'<div id="pop-link"><div id="pop-thumb">{thumb}</div><div id="pop-title"><a href="{url}">{text_title}</a></div></div>', //'title_length'=>50, 'order_by'=>'views', 'limit'=>get_option('posts_per_page'), 'post-start'=>'',// 'post-end'=>'',// 'wpp-start'=>'', 'wpp-end'=>'', 'title-start'=>'', 'title-end'=>'' )));
Ok, vậy là đã xong. Chúc bạn thành công.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype