- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
WordPress widgets dễ sử dụng cho những người mới. Trước đây, mình đã chỉ cho bạn cách tạo widget cho riêng mình. Chúng tôi cũng hướng dẫn làm thế nào để chèn widget trong nội dung bài viết hoặc trang.
Nhưng đối với người mới tìm hiểu , chưa từng viết cú pháp HTML thì khó có thể thêm hình ảnh hoặc liên kết trong widget văn bản. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách sử dụng trình soạn thảo để tạo nội dung widget trong wordpress.
WordPress đi kèm với một tiện ích widget văn bản bạn có thể sử dụng để thêm mọi văn bản và HTML. Nó có một trường văn bản và nếu bạn muốn thêm hình ảnh, liên kết, …bạn sẽ cần viết mã HTML. Vấn đề là hầu hết người mới bắt đầu không biết làm thế nào để viết mã HTML và CSS.
Do vậy phải tìm một giải pháp cho phép người dùng tạo widget nội dung sử dụng trình soạn thảo WYSIWYG (visual editor).
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WYSIWYG Widgets.
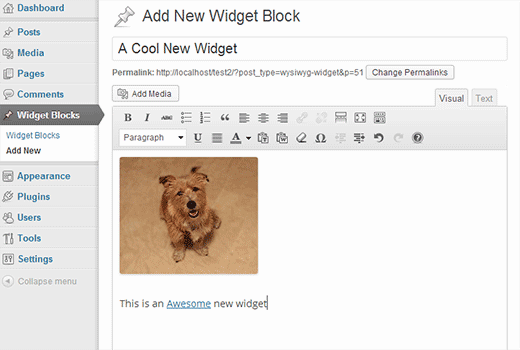
Khi cài đặt, plugin bổ sung thêm một mục menu mới gọi là Widget Blocks trong thanh quản trị WordPress của bạn. Đi tới Widget Blocks » Add New để tạo khối widget mới.

Khối widget là một kiểu dữ liệu tùy chỉnh, vì vậy khi thêm khối tiện ích mới, bạn sẽ sử dụng trình soạn thảo trực quan mà bạn sử dụng để tạo bài đăng và trang. Bạn có thể sử dụng tiện ích trong việc sửa hình ảnh và thêm liên kết, list hoặc bất cứ thứ gì bạn muốn trong trình chỉnh sửa này.
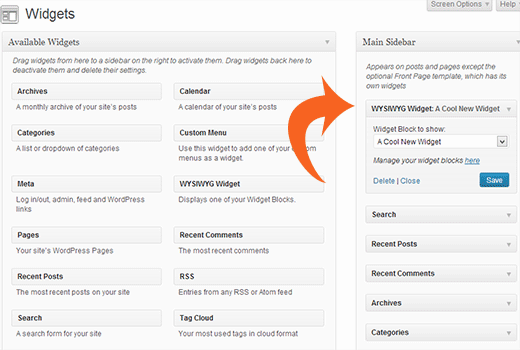
Bây giờ hãy vào Appearance » Widgets và kéo thả WYSIWYG Widget vào thanh bên của bạn. Trong Widget Block nhấp để hiển thị thả xuống và chọn Widget Block bạn đã tạo ra trước đó. Lưu thay đổi của bạn và xem trước trang web.

Nếu bạn đang phát triển trang WordPress cho những khách hàng không biết gì về HTML hoặc nếu bạn là người mới bắt đầu, thì bạn có thể sử dụng plugin này để tạo các widget tùy chỉnh trong WordPress. Chúng tôi hy vọng bạn thấy bài viết này hữu ích.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype