- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Thay đổi động sidebar tùy theo template
Trước tiên bạn đăng ký sidebars với action “wigets_init”.
//Register a secondary sidebar with action hook widgets_init.
add_action('widgets_init', 'wpse64492_register');
function wpse64492_register()
{
register_sidebar(array(
'name' => __('Logged In Sidebar', 'wpse64492'),
'id' => 'logged-in'
));
}
Thông thường bố cục của trang web gồm có 4 phần:
-phần đầu header
-phần thân gồm: có cột trái gọi là sidebar và cột phải là nội dung hoặc cột trái là nội dung và cột phải là sidebar.
-phần cuối footer.
Để tạo sidebar chúng ta có template sidebar.php , sau đó sử dụng hàm get_sidebar() để include phần sidebar vào page template.
Khám phá đoạn code trong sidebar.php trong theme twentyeleven:
<div id="secondary" class="widget-area"></div>
Trong đoạn code sidebar template trên lấy nội dung của sidebar-1 được tạo trong Appearance->widgets. Xuyên suốt các trang có sử dụng sidebar là cố định “sidebar-1” tuy nhiên bạn có thể điều kiện sidebar để thay đổi, tăng tính linh hoạt cho nội dung website. Chúng ta sẽ tạo thêm sidebars và thay đổi bố cục sidebars theo ý muốn. Sử dụng những cách sau đây.
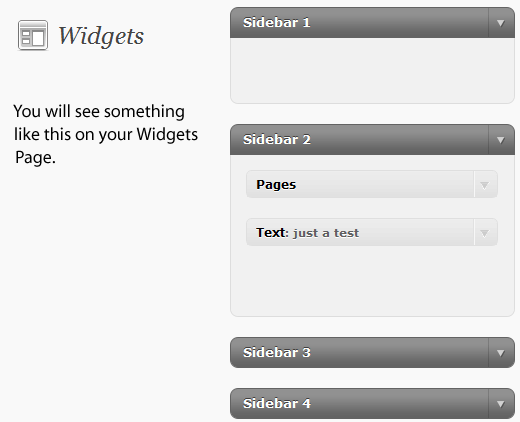
Điều khiển sidebar trong wordpress
WordPress cung cấp hook sidebars_widgets để làm điều này thật dễ dàng. Hãy xem ví dụ sau đây:
add_filter('sidebars_widgets', 'wpse64492_switch');
function wpse64492_switch($widgets)
{
if(is_admin())
return $widgets;
$key = 'sidebar-1'; // the sidebar you want to change!
if(isset($widgets[$key]) && is_user_logged_in() && isset($widgets['logged-in']))
$widgets[$key] = $widgets['logged-in'];
return $widgets;
}
Biến $widgets chứa các sidebars được đăng ký bởi hàm register_sidebar đặt trong /functions.php, bạn có thể thay thế sidebar khác với điều kiện theo ý bạn.
Hoặc cách đơn giản hơn, là custom hàm hàm dynamic_sidebar theo ngụ ý sử dụng.
function mytheme_sidebar($name)
{
$name = apply_filters('mytheme_sidebar', $name);echo $name;
dynamic_sidebar($name);
}
add_filter('mytheme_sidebar', 'mytheme_custom_sidebar');
function mytheme_custom_sidebar($name)
{
return is_user_logged_in() ? $name:'sidebar2';
}
Như vậy thay vì sử dụng dynamic_sidebar('sidebar-name'); thì sử dụng mytheme_sidebar('sidebar-name');
Bài viết này dành cho những ai am hiểu về lập trình WordPress, và sẽ khó cho người mới tiếp cận. Tuy nhiên, hiện nay có một vài plugin có thể giúp bạn làm điều này một cách dễ dàng. Xem hướng dẫn chọn Sidebar cho trang với WooSidebars
Hi vọng bài viết này giúp bạn sử dụng được nhiều sidebar trong các page khác nhau, tránh sự nhàm chán và tăng tính linh hoạt cho website.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype