- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
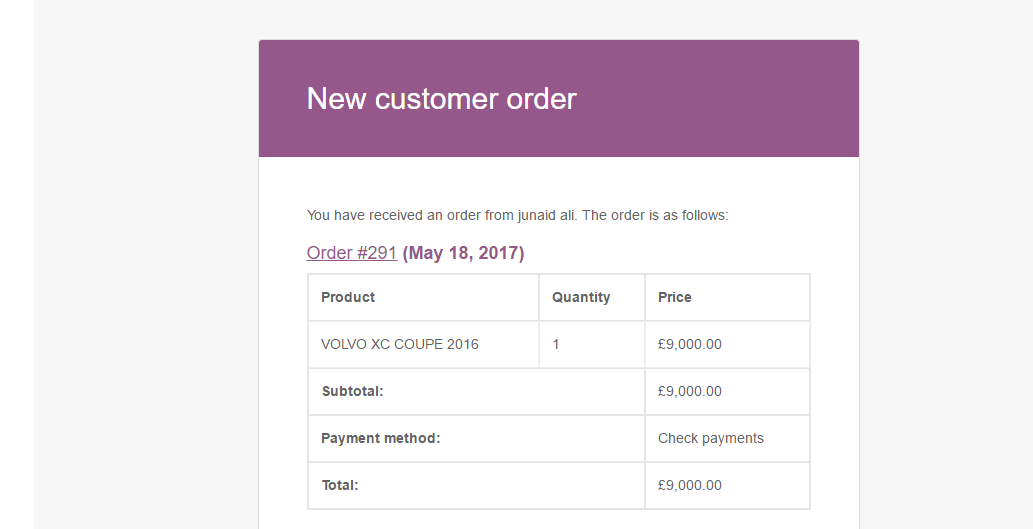
Khi có một đơn hàng mới trong Woocommerce, email thông báo sẽ được gửi đến quản trị viên. Một số trang web muốn những thành viên khác cũng nhận được một email thông báo tương tự. Thật may mắn, Woocommerce có hỗ trợ bộ lọc filter mà có thể được sử dụng để ghi đè lên thông tin headers mặc định trong phần gửi email.

Bài viết này mình sẽ chỉ các bạn cách tùy biến để có thể thêm người nhận email với từng trạng thái đơn hàng khác nhau. Hy vọng chức năng này cung cấp cho bạn sự linh hoạt hơn trong việc gửi email thông báo khi woocommerce cập nhật trạng thái đơn hàng.
Thêm nhiều người nhận email thông báo trạng thái đơn hàng trong Woocommerce
Mở file functions.php trong thư mục theme wordpress của bạn, sao chép và dán đoạn mã dưới đây vào phần cuối của tập tin.
/**
* Custom Woocommerce Email Headers
* add multiple bcc recipients
*/
function hoangweb_custom_wooemail_headers( $headers, $object ) {
// replace the emails below to your desire email
$emails = array('[email protected]', '[email protected]');
switch($object) {
case 'new_order':
case 'customer_processing_order':
case 'customer_completed_order':
case 'customer_invoice':
$headers .= 'Bcc: ' . implode(',', $emails) . "\r\n";
break;
default:
}
return $headers;
}
add_filter( 'woocommerce_email_headers', 'hoangweb_custom_wooemail_headers', 10, 2);
Bây giờ bạn có thể test bằng cách cập nhật trạng thái đơn hàng trong quản trị và, bạn sẽ có thể nhận thấy email được gửi đến 1 số email khác như thiết lập ở phần mã trên.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype