- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
WordPress có một vài tính năng thực sự hữu ích, mặc dù thỉnh thoảng bạn cần thêm một vài dòng code vào functions.php nhưng nó đã làm wordpress thay đổi về cách tương tác cũng như giao diện. Đây là cách làm không mới mình cho rằng là một cuộc cách mạng trong thiết kế lập trình nói chung và web nói riêng, bằng cách sử dụng Hook API giúp bạn không tốn thời gian khi phát triển ứng dụng web dựa vào CMS/Framework.
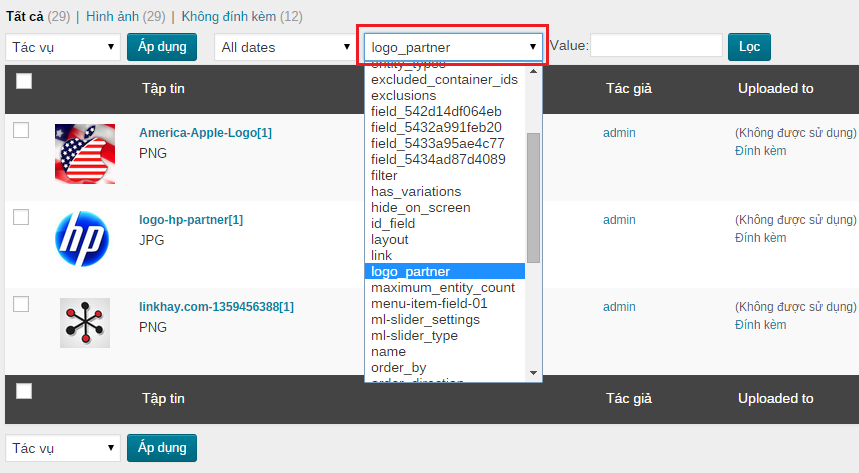
Trong bài hôm nay mình sẽ hướng dẫn bạn thêm menu lựa chọn vào form lọc dữ liệu post/page trong trang quản lý wp admin. Đoạn code dưới đây có tạo thêm menu liệt kê danh sách custom fields, trường này sẽ hoạt động cùng với form lọc dữ kiệu.
Chèn đoạn code sau vào functions.php
<?php
add_filter( 'parse_query', 'ba_admin_posts_filter' );
add_action( 'restrict_manage_posts', 'ba_admin_posts_filter_restrict_manage_posts' );
function ba_admin_posts_filter( $query )
{
global $pagenow;
if ( is_admin() && $pagenow=='edit.php' && isset($_GET['ADMIN_FILTER_FIELD_NAME']) && $_GET['ADMIN_FILTER_FIELD_NAME'] != '') {
$query->query_vars['meta_key'] = $_GET['ADMIN_FILTER_FIELD_NAME'];
if (isset($_GET['ADMIN_FILTER_FIELD_VALUE']) && $_GET['ADMIN_FILTER_FIELD_VALUE'] != '')
$query->query_vars['meta_value'] = $_GET['ADMIN_FILTER_FIELD_VALUE'];
}
}
function ba_admin_posts_filter_restrict_manage_posts()
{
global $wpdb;
$sql = 'SELECT DISTINCT meta_key FROM '.$wpdb->postmeta.' ORDER BY 1';
$fields = $wpdb->get_results($sql, ARRAY_N);
?>
<select name="ADMIN_FILTER_FIELD_NAME">
<option value=""><?php _e('Filter By Custom Fields', 'baapf'); ?></option>
<?php
$current = isset($_GET['ADMIN_FILTER_FIELD_NAME'])? $_GET['ADMIN_FILTER_FIELD_NAME']:'';
$current_v = isset($_GET['ADMIN_FILTER_FIELD_VALUE'])? $_GET['ADMIN_FILTER_FIELD_VALUE']:'';
foreach ($fields as $field) {
if (substr($field[0],0,1) != "_"){
printf
(
'<option value="%s"%s>%s</option>',
$field[0],
$field[0] == $current? ' selected="selected"':'',
$field[0]
);
}
}
?>
</select> <?php _e('Value:', 'baapf'); ?><input type="TEXT" name="ADMIN_FILTER_FIELD_VALUE" value="<?php echo $current_v; ?>" />
<?php
}
Bạn có thể thiết kế field riêng cho từng trang, ở ví dụ trên mình thiết lập cho page edit.php, xác định page hiện tại bởi biến global $pagenow. Các page gồm: edit.php, upload.php, ..

Nếu bạn muốn lọc dữ liệu trên frontend, thì xem cách tùy biến search form tại đây.
Bạn đang lọc dữ liệu và cần kiểm tra dữ liệu hiển thị trên cột có đúng không, trường hợp nếu cột đó không được hỗ trợ mặc định trong wordpress bạn sẽ phải tạo thêm cột trong trang quản lý nội dung Posts.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype