- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong hướng dẫn này, chúng ta sẽ bổ sung thêm một trường vào form đăng ký và cấu hình thông báo cho một giá trị lỗi của trường đó. Bạn sẽ tự học cách thêm code mà không cần sử dụng plugin hoặc thay đổi giao diện WooCommerce
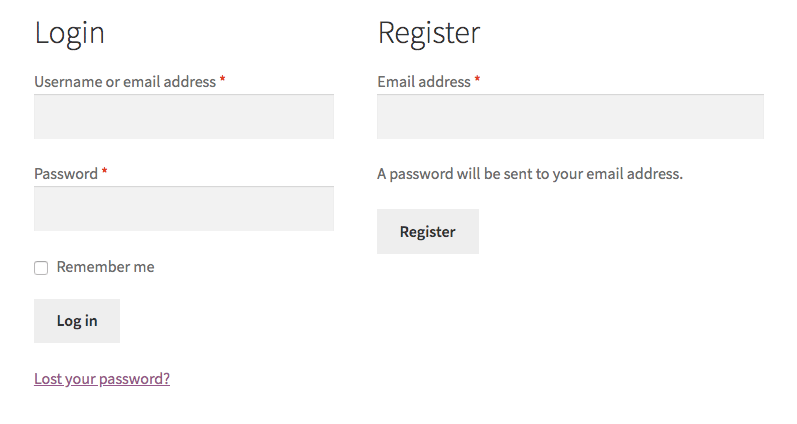
Mặc định form đăng ký của WooCommerce chỉ có 1 trường email:

Bạn có thể tìm Template là templates/form-login.php , nhưng chúng tôi sẽ không sử dụng nó vì woocommerce có 2 action cho phép chúng ta tùy biến thêm các trường khác vào form:
-
woocommerce_register_form_start– bắt đầu form -
woocommerce_register_form– trước nút “Register”
Bên cạnh đó còn có woocommerce_register_form_end cho phép bạn thêm một cái gì đó sau nút Register nhưng không cần dùng đến nó trong hướng dẫn này.
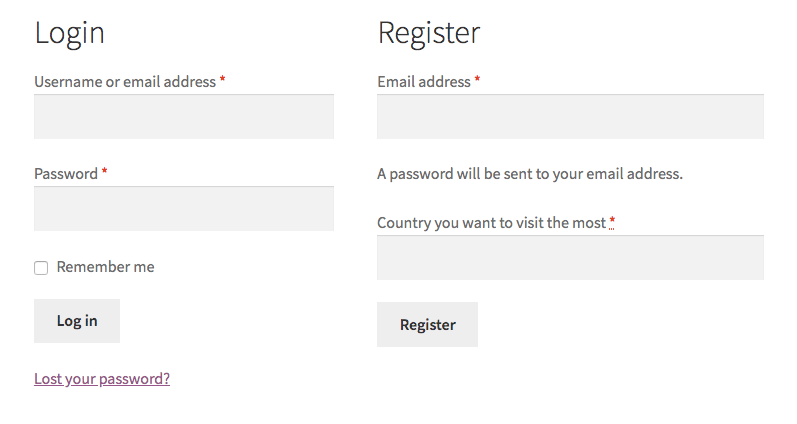
Sử dụng đoạn mã sau.
add_action( 'woocommerce_register_form', 'hoangweb_add_register_form_field' );
function hoangweb_add_register_form_field(){
woocommerce_form_field(
'country_to_visit',
array(
'type' => 'text',
'required' => true, // just adds an "*"
'label' => 'Country you want to visit the most'
),
( isset($_POST['country_to_visit']) ? $_POST['country_to_visit'] : '' )
);
}
Lưu ý hàm woocommerce_form_field () sẽ cho phép bạn thêm mọi trường form, không chỉ input text. Và chúng ta cũng không cần suy nghĩ về CSS.

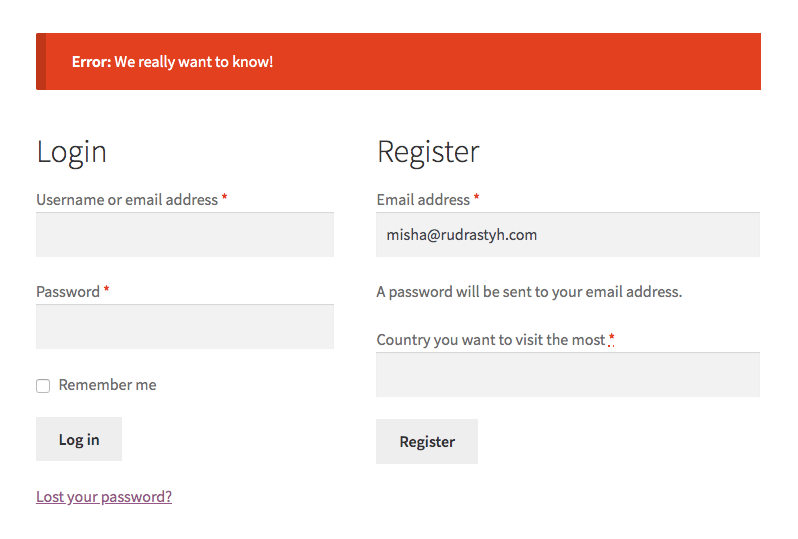
Bây giờ chúng ta sẽ yêu cầu người dùng bắt buộc phải nhập trường này, bằng cách thêm xác thực giá trị form trước khi dữ liệu được lưu vào db.
add_action( 'woocommerce_register_post', 'hoangweb_validate_fields', 10, 3 );
function hoangweb_validate_fields( $username, $email, $errors ) {
if ( empty( $_POST['country_to_visit'] ) ) {
$errors->add( 'country_to_visit_error', 'We really want to know!' );
}
}
Với cách này bạn có thể không chỉ kiểm tra xem trường chưa nhập giá trị nào mà còn check nếu như “Field is too short” hoặc “Must contain only numbers” .

Và bước cuối cùng dữ liệu mới cần được lưu vào cơ sở dữ liệu.
add_action( 'woocommerce_created_customer', 'hoangweb_save_register_fields' );
function hoangweb_save_register_fields( $customer_id ){
if ( isset( $_POST['country_to_visit'] ) ) {
update_user_meta( $customer_id, 'country_to_visit', wc_clean( $_POST['country_to_visit'] ) );
}
}
wc_clean() là hàm tiện ích trong WooCommerce phiên bản của sanitize_text_field() , bạn có thể sử dụng 1 trong các hàm trên.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype