- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Như chúng ta biết có 2 cách overridde woocommerce thông qua hooks và template. Trong bài trước mình hướng dẫn sử dụng ajax cho nút add to cart, trong bài hôm nay bạn sẽ học cách tùy biến giao diện cũng như thêm tính năng của nút thêm vào giỏ hàng.

Để tùy chính nút add to cart, bạn override template /woocommerce/loop/add-to-cart.php. Copy file này vào trong thư mục theme của bạn và giữ nguyên cấu trúc folder.
Nội dung code của file add-to-cart.php đã được rút ngắn trong bản 2.1.0, tuy nhiên có thể sử dụng lại file add-to-cart.php ở phiên bản cũ hơn như 1.6.4 cũng không có gì thay đổi nhiều, code vẫn hoạt động.
Trong bản 1.6.4, add-to-cart.php cho phép sửa lại nhãn nút add to cart với nhiều loại sản phẩm khác nhau. VD: variable, grouped, external…
Ngoài ra, bạn có thể thay đổi giao diện tùy ý và thậm trí sử lý form field tại đây.
Trong bản mới của woocommerce đã chuyển tính năng này cho hook woocommerce_product_add_to_cart_text.
Bạn có thể tùy chọn thêm trường vào đây, add-to-cart.php sử lý trong form và bắt lấy giá trị của field sau khi nhấn nút add to cart bởi hook woocommerce_ajax_added_to_cart.
Trước tiên, mình sẽ thêm input text vào trước woocommerce_loop_add_to_cart_link trong nội dung của add-to-cart.php version 1.6.4
<?php
/**
* Loop Add to Cart
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
global $product;
?>
<?php if ( ! $product->is_in_stock() ) : ?>
<a href="<?php echo apply_filters( 'out_of_stock_add_to_cart_url', get_permalink( $product->id ) ); ?>" class="button"><?php echo apply_filters( 'out_of_stock_add_to_cart_text', __( 'Read More', 'woocommerce' ) ); ?></a>
<?php else : ?>
<?php
$link = array(
'url' => '',
'label' => '',
'class' => ''
);
$handler = apply_filters( 'woocommerce_add_to_cart_handler', $product->product_type, $product );
switch ( $handler ) {
case "variable" :
$link['url'] = apply_filters( 'variable_add_to_cart_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'variable_add_to_cart_text', __( 'Select options', 'woocommerce' ) );
break;
case "grouped" :
$link['url'] = apply_filters( 'grouped_add_to_cart_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'grouped_add_to_cart_text', __( 'View options', 'woocommerce' ) );
break;
case "external" :
$link['url'] = apply_filters( 'external_add_to_cart_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'external_add_to_cart_text', __( 'Read More', 'woocommerce' ) );
break;
default :
if ( $product->is_purchasable() ) {
$link['url'] = apply_filters( 'add_to_cart_url', esc_url( $product->add_to_cart_url() ) );
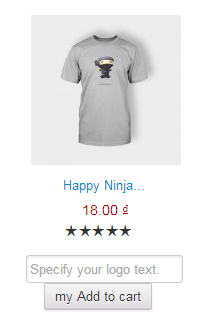
$link['label'] = apply_filters( 'add_to_cart_text', __( 'my Add to cart', 'woocommerce' ) );
$link['class'] = apply_filters( 'add_to_cart_class', 'add_to_cart_button' );
} else {
$link['url'] = apply_filters( 'not_purchasable_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'not_purchasable_text', __( 'Read More', 'woocommerce' ) );
}
break;
}
echo '<input type="text" id="logo_text" placeholder="Specify your logo text." />';
echo apply_filters( 'woocommerce_loop_add_to_cart_link', sprintf('<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" class="%s button product_type_%s"><div class="btn-basket">%s</div></a>', esc_url( $link['url'] ), esc_attr( $product->id ), esc_attr( $product->get_sku() ), esc_attr( $link['class'] ), esc_attr( $product->product_type ), esc_html( $link['label'] ) ), $product, $link );
?>
<?php endif; ?>
Thêm hook sử lý ajax mỗi khi người dùng click vào add to cart.
add_action( 'woocommerce_ajax_added_to_cart', 'ac_add_product_custom_field' );
function ac_add_product_custom_field($product_id) {
//disabled default ajax added_to_cart
// check if logo_text has been defined by the client
if ( isset( $_POST['logo_text'] ) ) {
// do something
}
}
Sẽ gọi action woocommerce_ajax_added_to_cart trong form yêu cầu thêm sản phẩm mới vào giỏ hàng, một phần nội dung của form include từ file add-to-cart.php, do vậy đoạn code trên có kiểm tra nếu tồn tại giá trị field ‘logo_text’ thì có thể sử lý công việc nào đó trước khi sản phẩm được thêm vào cart.
Để kiểm tra hook woocommerce_ajax_added_to_cart có hoạt động với woocommerce hiện tại bạn đang dùng không, thử thêm hàm exit() ở đầu callback của hook , ví dụ ở trên là hàm “ac_add_product_custom_field”. Bạn sẽ thấy ảnh loading..đứng y nguyên sau khi ấn vô nút add to cart. Có nghĩa hook này có hoạt động.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Chào anh,
Mình đang muốn bỏ nút một trong hai nút “Mua Hàng” hoặc nút ” Thêm Vào giỏ hàng” trong woocommerce mà chưa biết làm như thế nào, nhơ anh tư vấn giúp